サイト・運営者情報
- 「アプリポ」はスマホアプリやSIM回線&機種)に関する疑問に答えるサイトです。私たちは常時複数の格安SIM回線を実際に契約し、通信速度を計測できるサービスの開発など、専門的視点と消費者目線を両立した体制で運営しています。運営:株式会社七変化
目次
CapCut(キャップカット)で横画面にする方法は?動画を横向きにするには?
動画編集アプリ「CapCut」では、動画を簡単に編集・加工できます。
加工の種類が非常に豊富な上、全ての機能を無料で利用できるので、とても人気があるアプリです。
この記事では、CapCutで横画面にする方法をご紹介します。
CapCut(キャップカット)で動画を横向きにする方法
CapCutで動画を横向き(アスペクト比16:9)にする方法をご紹介します。
CapCutの機能を使えば、動画をYouTubeなどに投稿しやすいサイズに簡単に変換できるので、ぜひ活用してください。
クイック解説
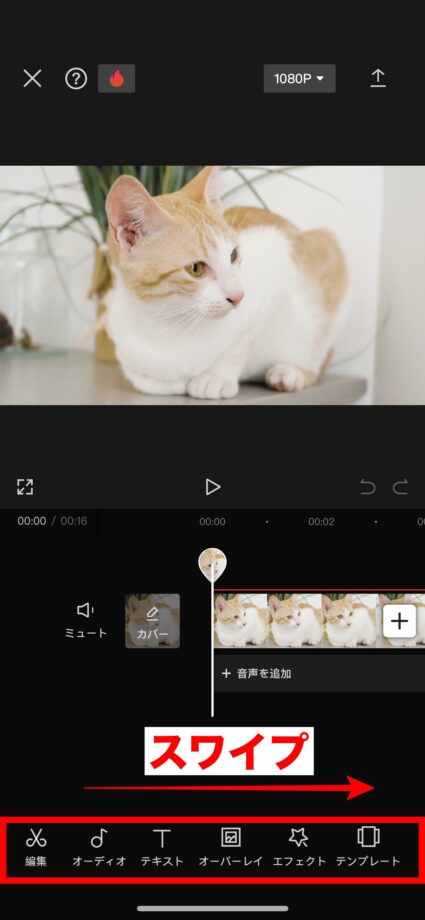
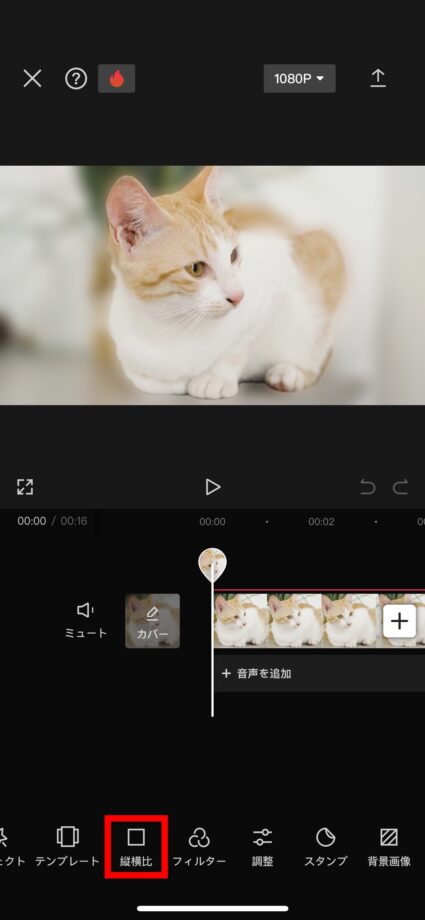
1.動画の編集画面の下に表示されているメニューをスワイプします
2.「縦横比」をタップします
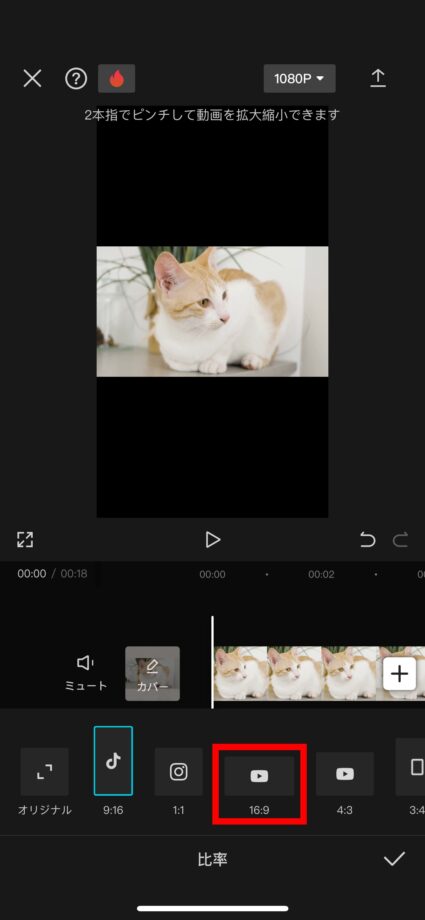
3.「16:9」をタップします
画像で詳しく解説
1.動画の編集画面の下に表示されているメニューをスワイプします

2.「縦横比」をタップします

3.「16:9」をタップします

これで、動画を横向きに変更できました。

横画面にすると左右が途切れる場合の対処法
ご紹介した手順で動画を横画面にすることができますが、左右が途切れてしまうという問題があります。
左右の途切れを解消する方法としては、以下の2つの方法が考えられます。
- 動画を拡大する
- 背景に画像や色をつける
順番にご紹介します。
動画を拡大する
CapCutでは、設定した動画サイズの範囲内で拡大することができます。
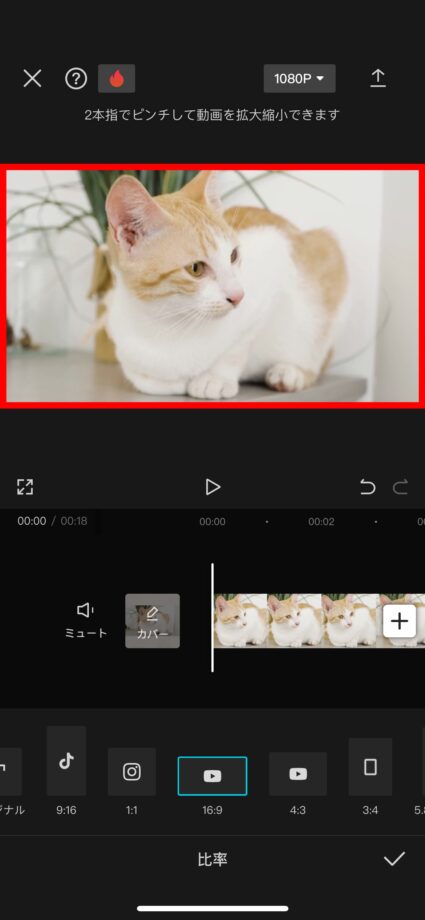
編集画面で、動画を2本の指でピンチして拡大します。

これで、左右の途切れを解消できました。
しかし、この方法だと動画の一部が見切れてしまうという問題があるので、動画の内容によっては最適ではない可能性があります。
見切れないようにしたい場合は、次の「背景に色や画像をつける」という方法を試してみてください。
背景に色や画像をつける
CapCutの背景に画像や色をつける機能を使って、黒く切れてしまった左右のスペースに画像を追加するという方法があります。
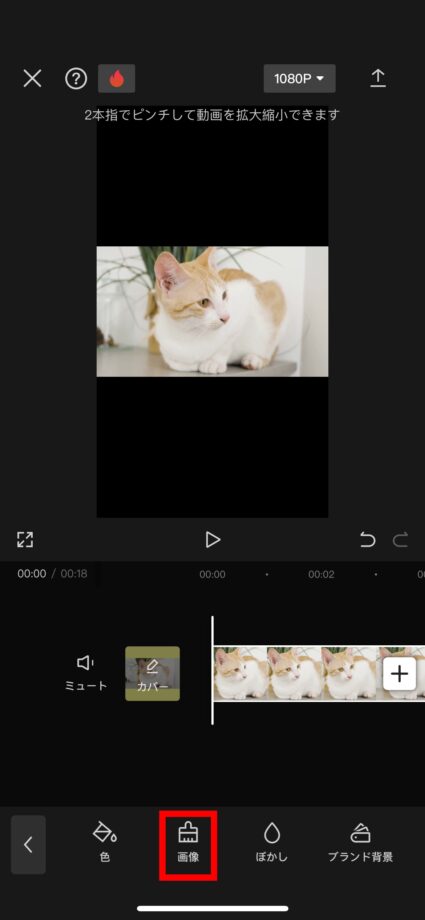
背景に画像を追加する手順をご紹介します。1.メニューの「背景画像」>「画像」をタップします
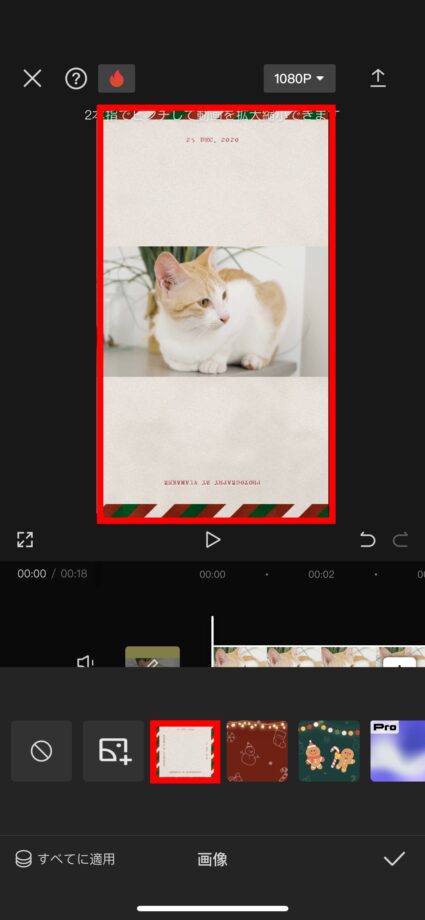
2.画面下のメニューから画像を選んでタップします
画像で詳しく解説
1.メニューの「背景画像」>「画像」をタップします

2.画面下のメニューから画像を選んでタップします

動画にぴったりな背景画像や色を選べば、よりおしゃれに仕上げることができます。
本ページの情報は2024年1月7日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
Profile
この記事の執筆者
About