サイト・運営者情報
- 「アプリポ」はスマホアプリやSIM回線&機種)に関する疑問に答えるサイトです。私たちは常時複数の格安SIM回線を実際に契約し、通信速度を計測できるサービスの開発など、専門的視点と消費者目線を両立した体制で運営しています。運営:株式会社七変化
目次
Widgetsmith(ウィジェットスミス)でホーム画面をおしゃれに
2020年9月にリリースされたiOS14からiPhoneのホーム画面にウィジェットを配置できるようになりました。
2023年9月にリリースされた最新OSの「iOS17」でも、ウィジェット機能は引き続き利用可能で、天気予報をリアルタイムで表示させたり、リマインダーやカレンダーなどを大きくホーム画面に表示させることができます。
ホーム画面におしゃれなウィジェットを配置したい時は、「Widgetsmith」というアプリを使うことをオススメします。
無料で使える機能が充実していてデザインも綺麗なので、理想のホーム画面を作ることができます。
Widgetsmith(ウィジェットスミス)のやり方&使い方を解説
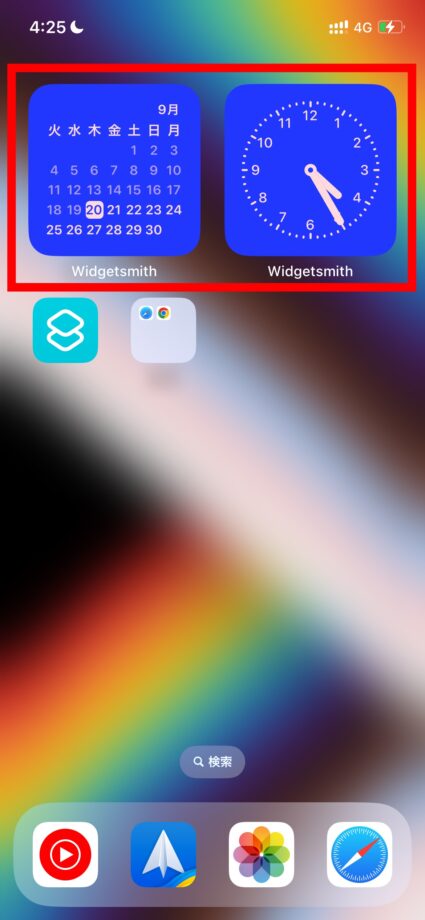
この記事では、以下の画像のように、カレンダーと時計のスモールサイズのウィジェットを作成しホーム画面に配置する方法をご紹介します。

Widgetsmith(ウィジェットスミス)で時計ウィジェットを作成する方法
時計ウィジェットを作成する方法をご紹介します。
クイック解説
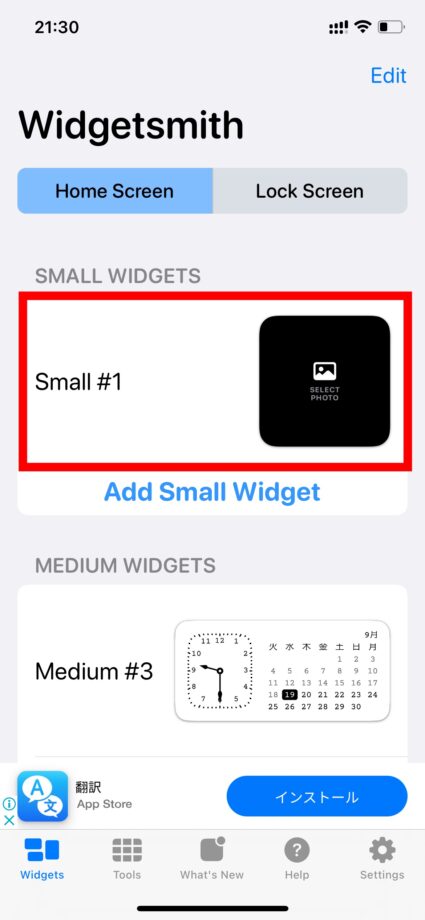
1.「SMALL WIDGETS」にあるウィジェットをタップします
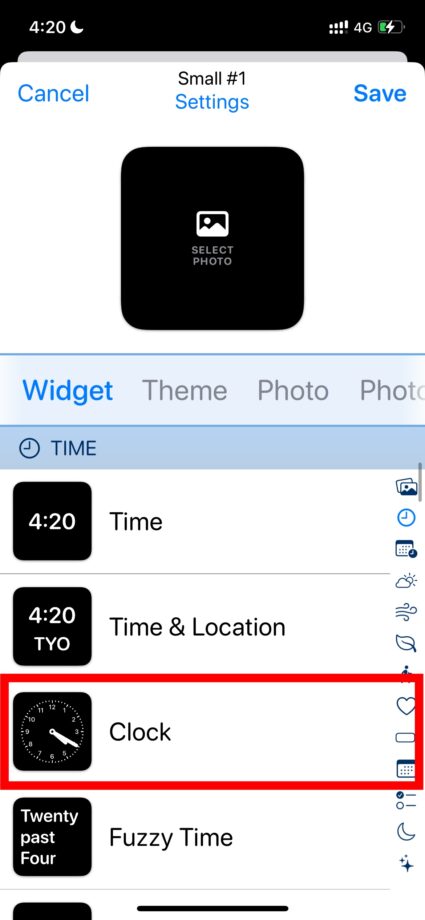
2.「Widget」タブの「Clock」をタップします
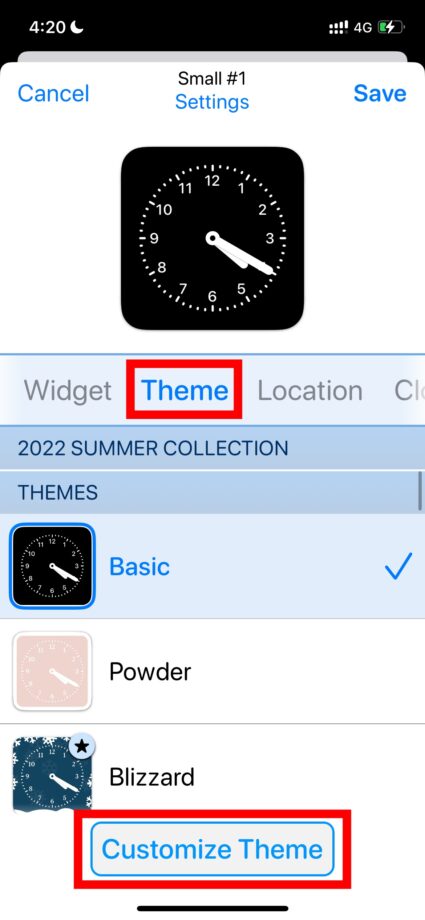
3.「Theme」タブの「Customize Theme」をタップします
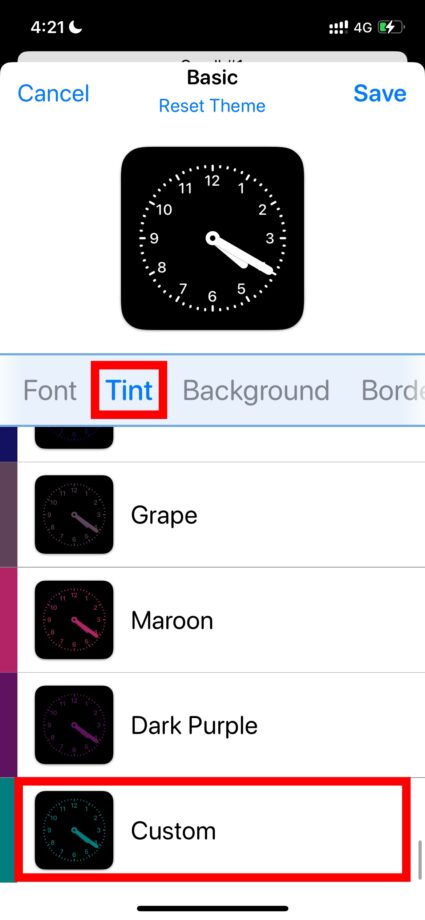
4.時計の文字色を変更するため、「Tint」タブの「Custom」をタップします
5.カラーパレットまたは「Advanced Color Chooser」をタップして色を調整します
6.色を作ったあと、「+」ボタンをタップして色を登録します
7.「Background 」タブをタップします
8.手順5〜6と同じように、色を調整&設定します
9.「Save」をタップします
10.「Apply to This Widget Only」をタップします
11.画面左上の「Save」をタップします
画像で詳しく解説
1.「SMALL WIDGETS」にあるウィジェットをタップします

2.「Widget」タブの「Clock」をタップします

3.「Theme」タブの「Customize Theme」をタップします

4.時計の文字色を変更するため、「Tint」タブの「Custom」をタップします

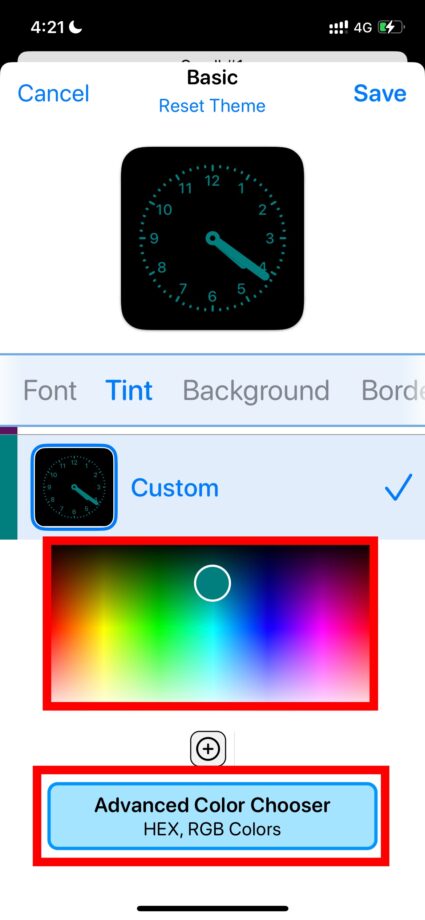
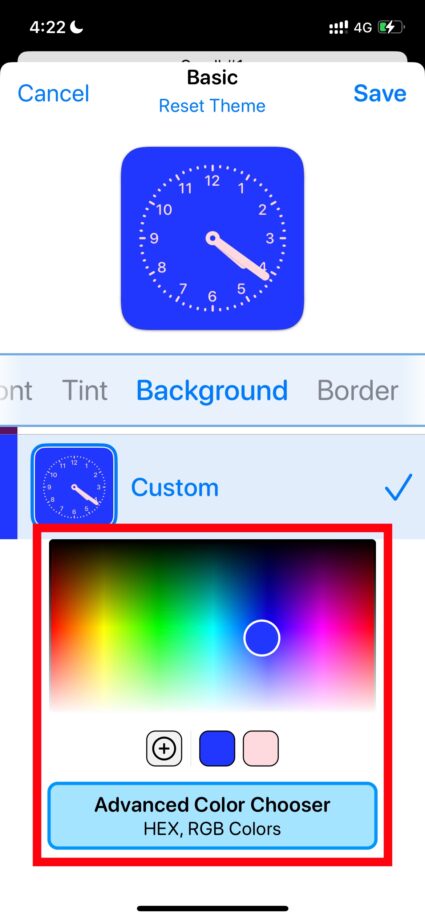
5.カラーパレットまたは「Advanced Color Chooser」をタップして色を調整します

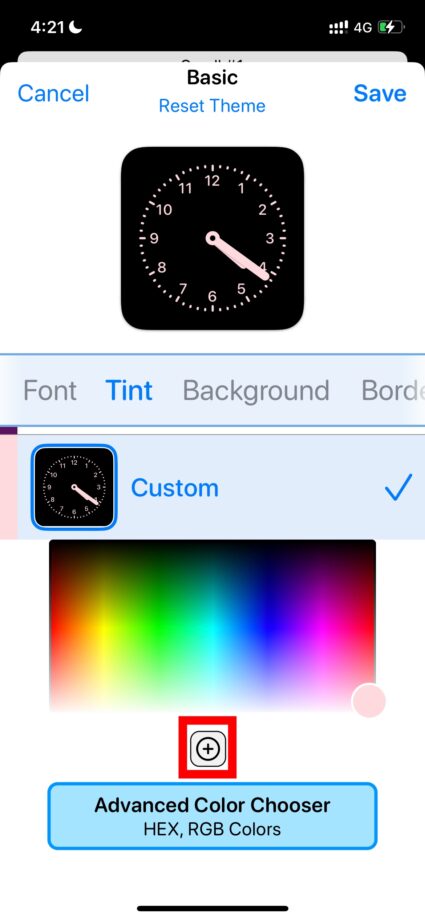
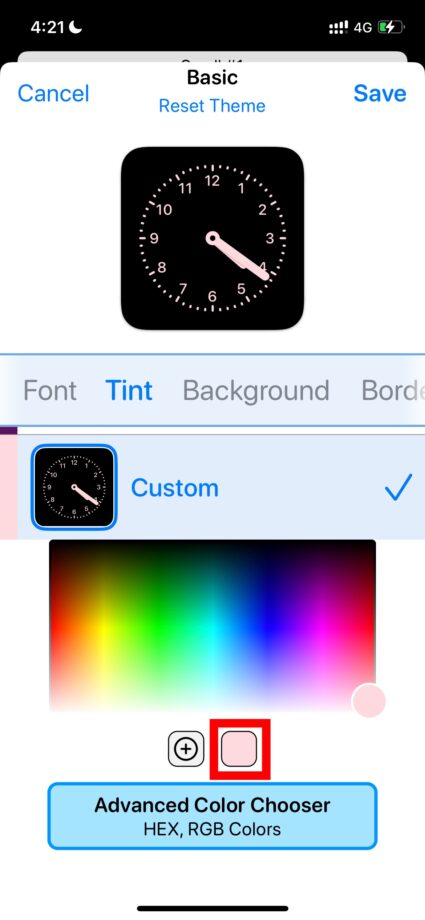
6.色を作ったあと、「+」ボタンをタップして色を登録します

作成した色を登録できました。

[adappkijinai4]
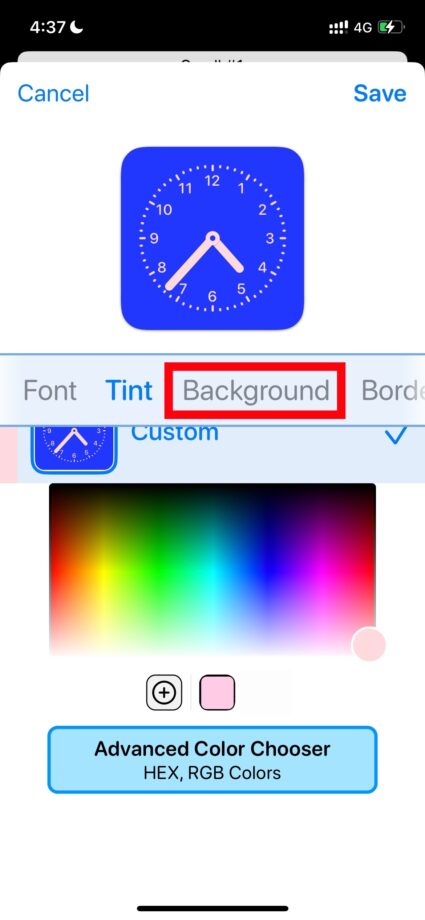
7.「Background 」タブをタップします

8.手順5〜6と同じように、色を調整&設定します

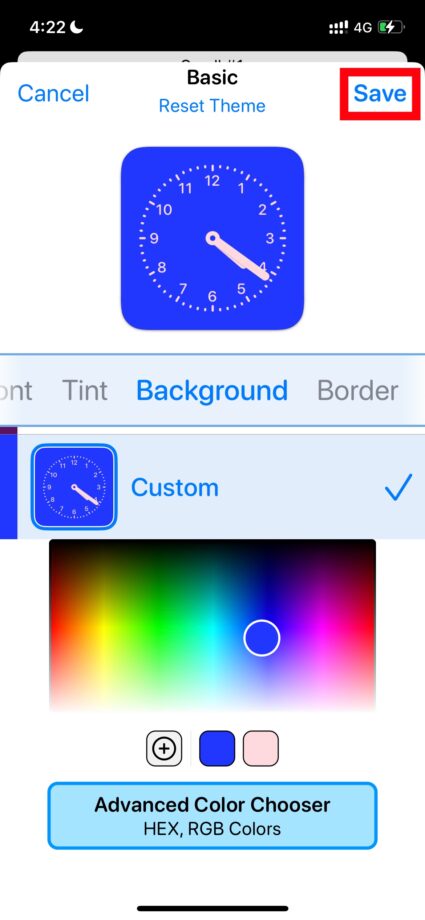
9.「Save」をタップします

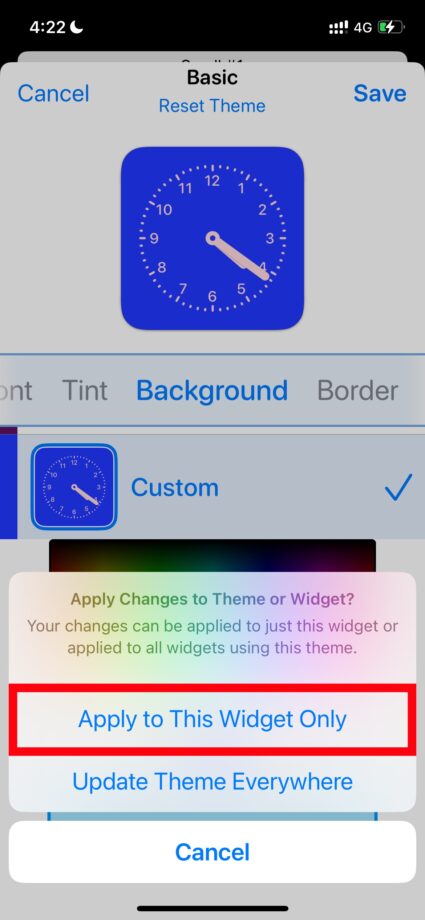
10.「Apply to This Widget Only」をタップします

これで時計ウィジェットを作成することができました。

[adappkijinai5]
Widgetsmith(ウィジェットスミス)でカレンダーウィジェットを作成する方法
先ほど作成した時計ウィジェットと同じ色のカレンダーウィジェットを作成する方法をご紹介します。
クイック解説
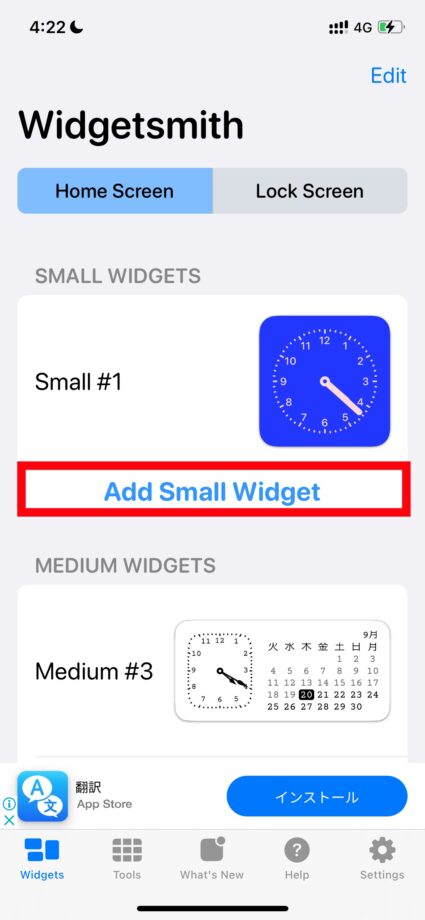
1.「Add Small Widget」をタップします
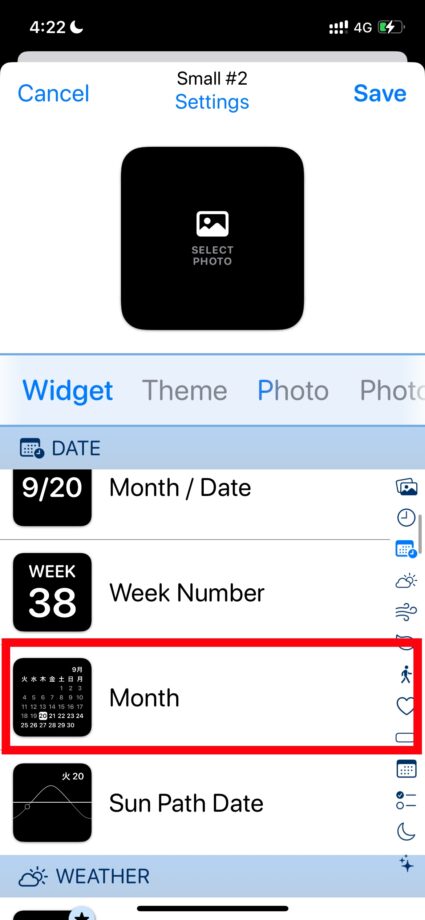
2.「Widget」タブの「Month」をタップします
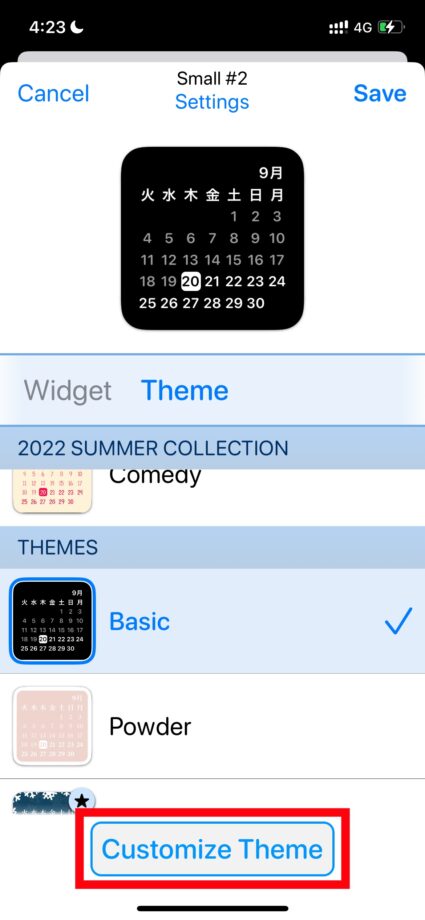
3.「Theme」タブの「Customize Theme」をタップします
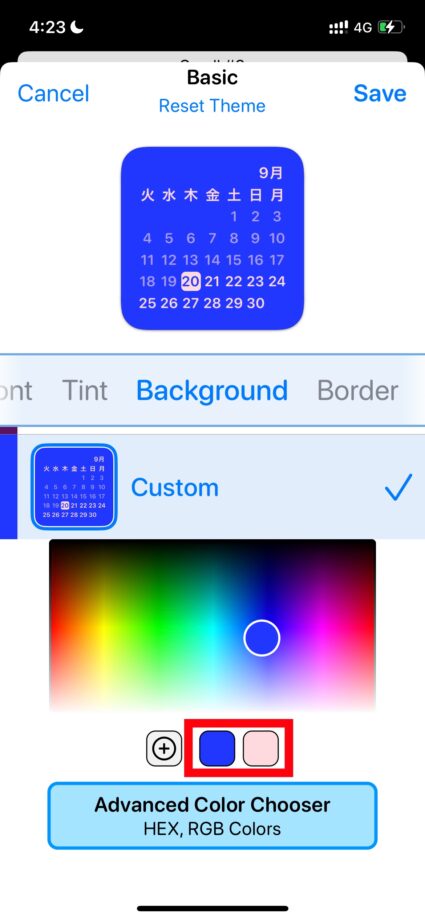
4.「Tint」、「Background」タブから「Custom」をタップし、時計ウィジェット作成の際に登録した色を設定します
5.時計ウィジェット作成手順9〜11と同じように、ウィジェットを保存していきます
画像で詳しく解説
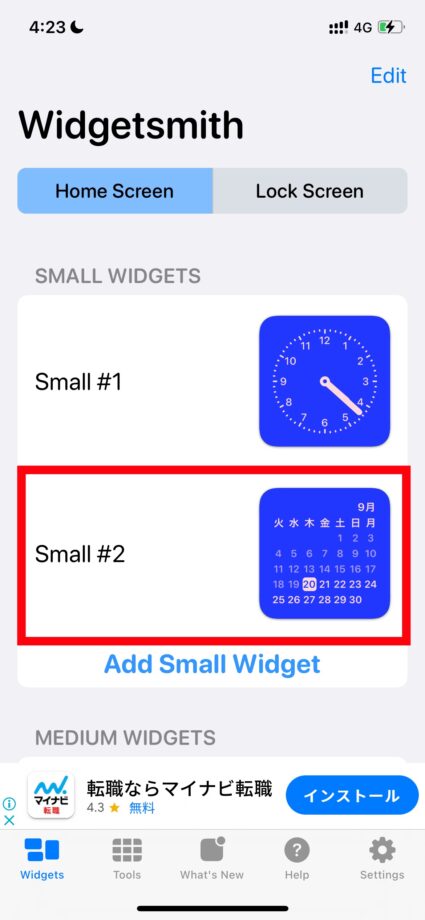
1.「Add Small Widget」をタップします

2.「Widget」タブの「Month」をタップします

3.「Theme」タブの「Customize Theme」をタップします

4.「Tint」、「Background」タブから「Custom」をタップし、時計ウィジェット作成の際に登録した色を設定します

5.時計ウィジェット作成手順9〜11と同じように、ウィジェットを保存していきます
これで、カレンダーウィジェットの作成が完了しました。

Widgetsmith(ウィジェットスミス)でおしゃれなウィジェットを複数配置する方法
先ほど作成した時計ウィジェットとカレンダーウィジェットをホーム画面に配置する方法をご紹介します。
クイック解説
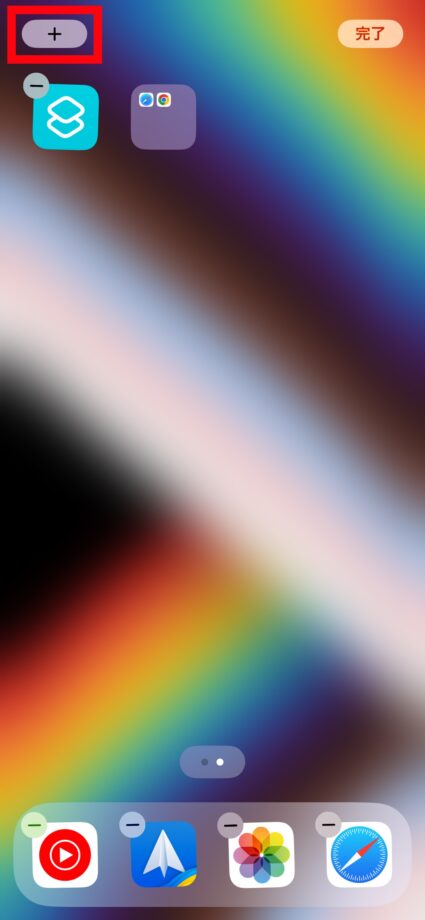
1.ホーム画面を長押しタップで編集状態にし、左上の「+」をタップします
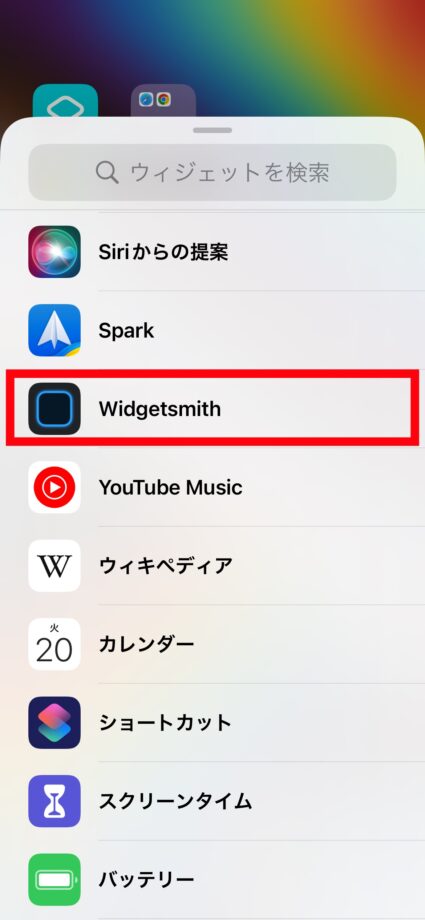
2.「Widgetsmith」をタップします
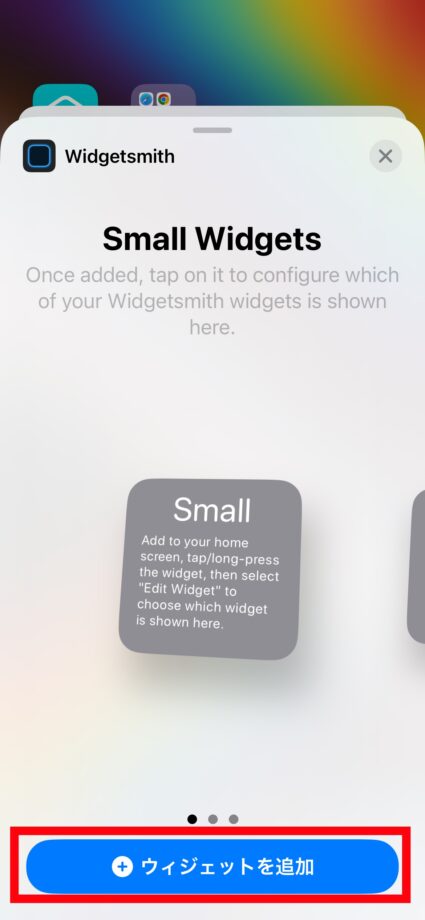
3.スモールサイズのウィジェットを選び、「ウィジェットを追加」をタップします
4.追加されたウィジェットをタップします
5.「ウィジェット名(ここではWidget Small #2)」をタップします
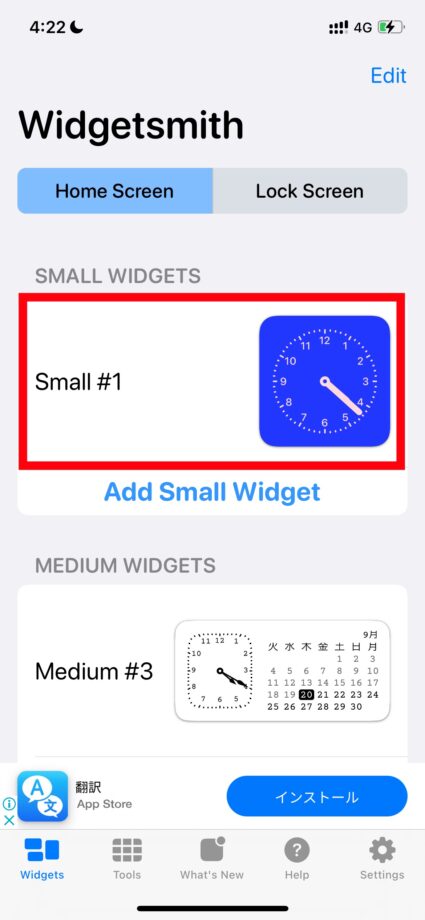
6.時計ウィジェットを表示させるため、「Small #1」をタップします
7.手順1〜5を繰り返し、「Small #2」をタップします
画像で詳しく解説
1.ホーム画面を長押しタップで編集状態にし、左上の「+」をタップします

2.「Widgetsmith」をタップします

3.スモールサイズのウィジェットを選び、「ウィジェットを追加」をタップします

ウィジェットがホーム画面に追加されましたが、カレンダーウィジェットになっているため、表示内容を時計ウィジェットに変更します。
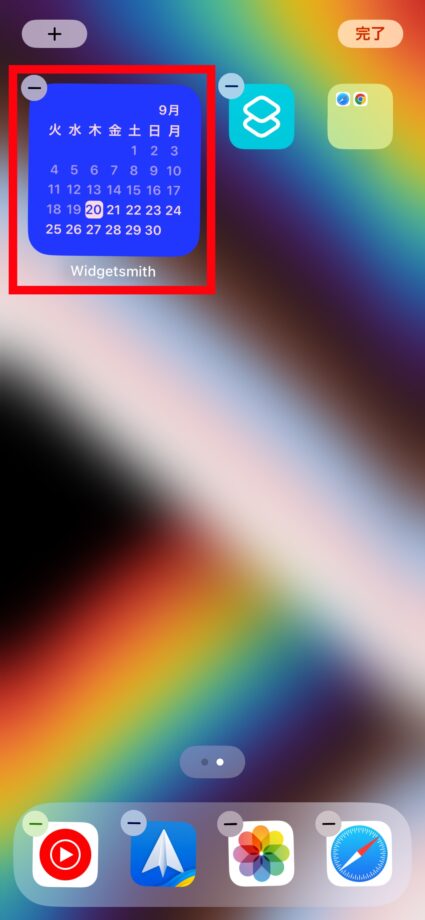
4.追加されたウィジェットをタップします

5.「ウィジェット名(ここではWidget Small #2)」をタップします

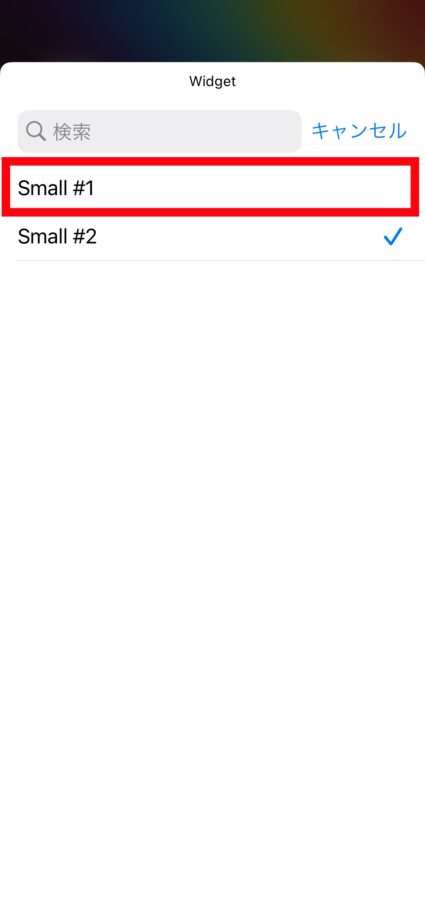
6.時計ウィジェットを表示させるため、「ウィジェット名(ここではSmall #1)」をタップします

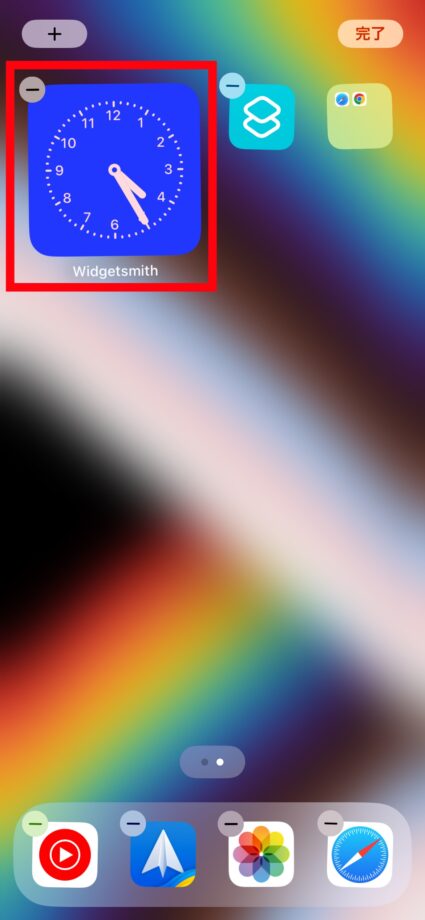
これで時計ウィジェットをホーム画面に追加することができました。

7.手順1〜5を繰り返し、「ウィジェット名(ここではSmall #2)」をタップします
これで時計ウィジェットとカレンダーウィジェットを並べることができます。
本ページの情報は2023年10月21日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
Profile
この記事の執筆者
About