サイト・運営者情報
- 「アプリポ」はスマホアプリやSIM回線&機種)に関する疑問に答えるサイトです。私たちは常時複数の格安SIM回線を実際に契約し、通信速度を計測できるサービスの開発など、専門的視点と消費者目線を両立した体制で運営しています。運営:株式会社七変化
目次
CapCut(キャップカット)で動画のぼかし方は?
【2022年12月更新!】
動画編集アプリCapCut(キャップカット)は、無料で使える上機能が充実していて人気です。
CapCutを使えば、動画の一部だけでなく背景や動くものに合わせてぼかしをかけることが可能です。
この記事では、CapCut(キャップカット)で動画のぼかし方について解説します。
CapCut(キャップカット)で動画の一部のぼかし方
CapCutで動画の一部をぼかす方法を解説します。
動画の動きに合わせてぼかしを移動させる必要がない場合に適した方法です。
クイック解説
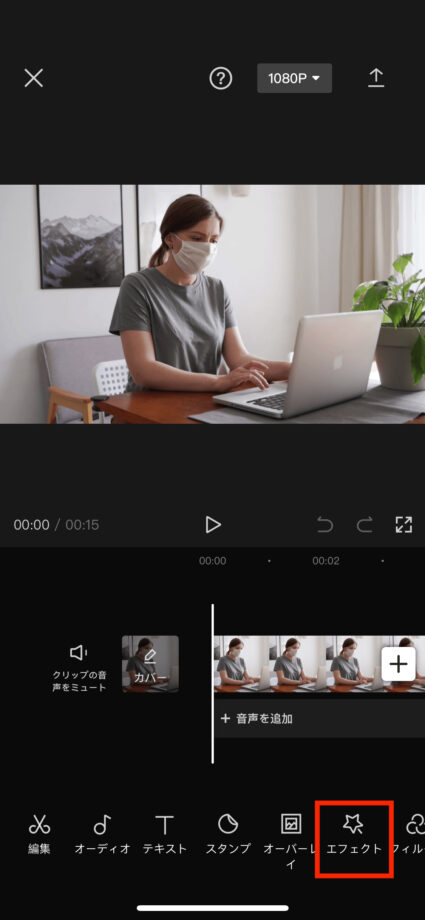
1.「新しいプロジェクト」からぼかしを入れたい動画を追加し、「エフェクト」をタップします。
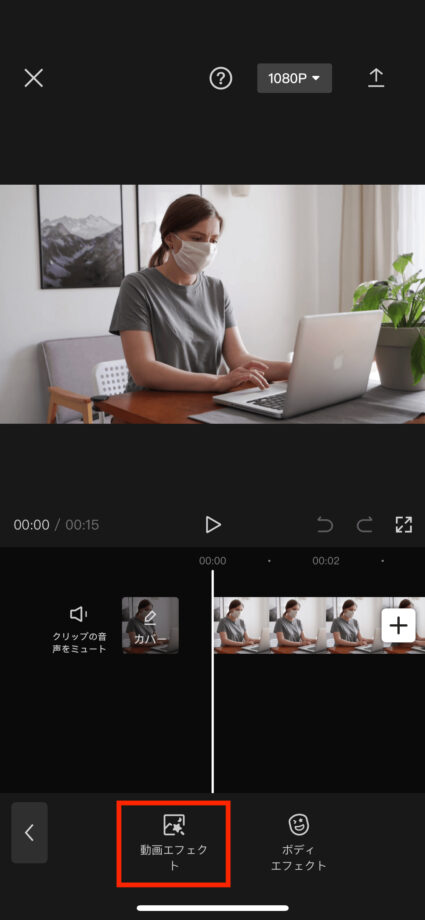
2.「動画エフェクト」をタップします。
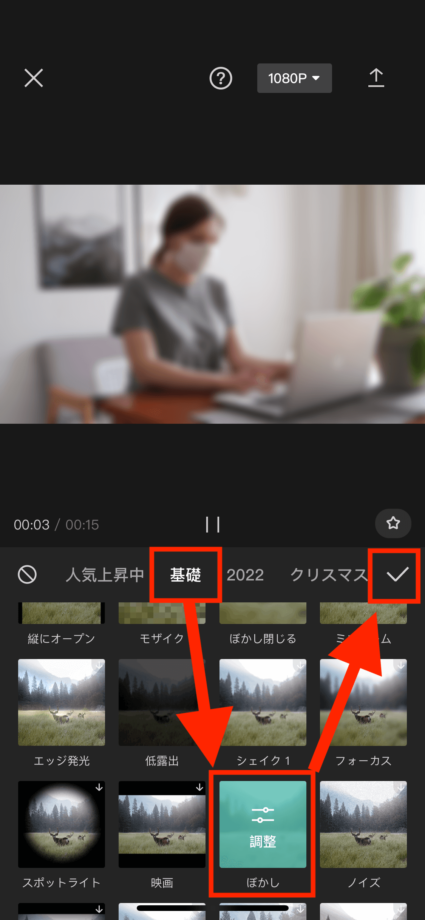
3.「基礎」タブにある「ぼかし」をタップし、右上のチェックマークをタップします。
4.左下の「<」をタップします。
5.「オーバーレイ」をタップします。
6.「はめ込み合成を追加」をタップします。
7.同じ動画を追加します。
8.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します。
9.「マスク」をタップします。
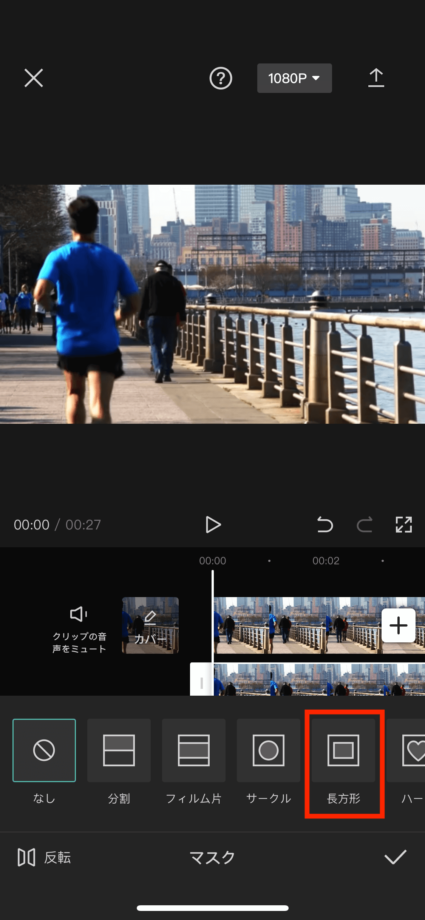
10.ぼかしの形を選んでタップします。
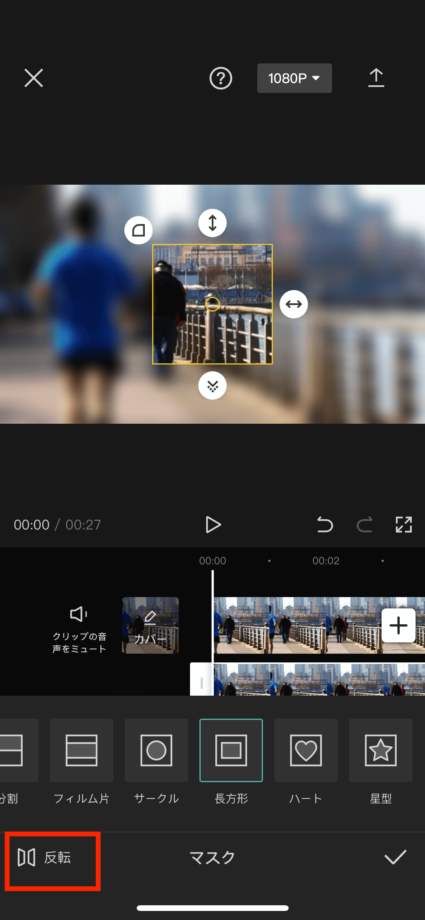
11.「反転」をタップします。
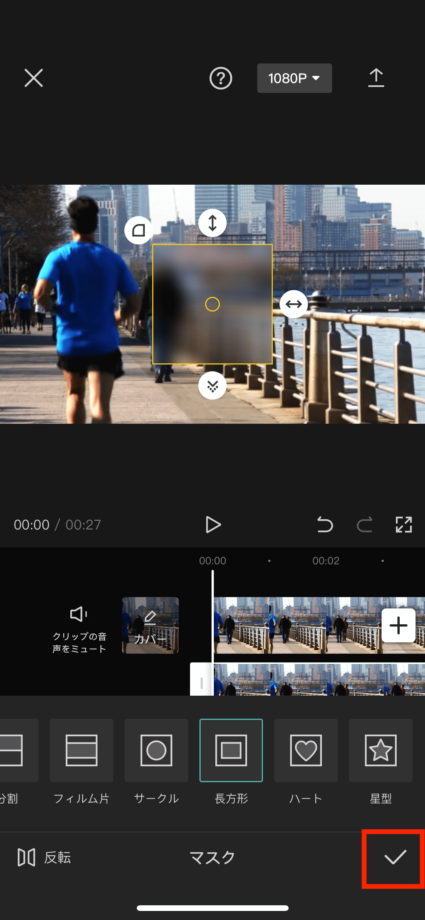
12.右下のチェックマークをタップします。
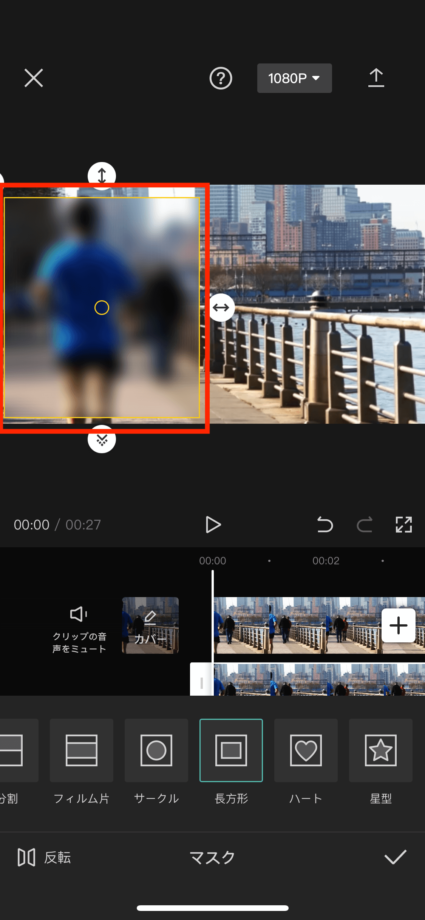
13.ぼかしをスワイプして位置やサイズを調整します。
画像で詳しく解説
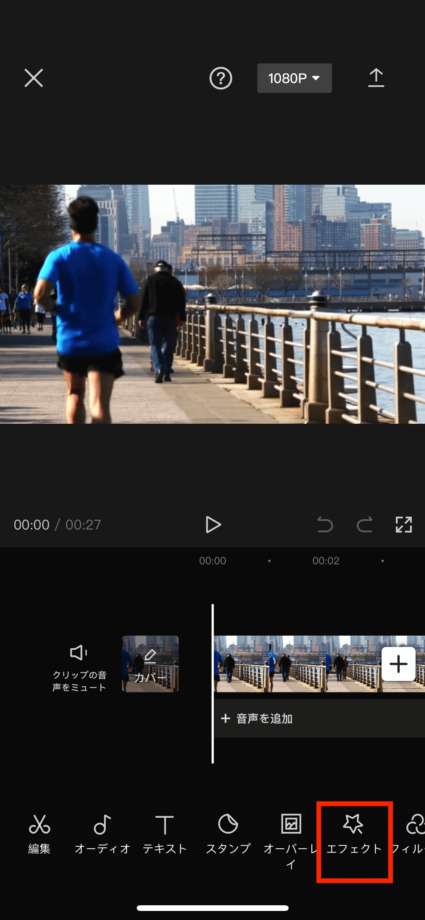
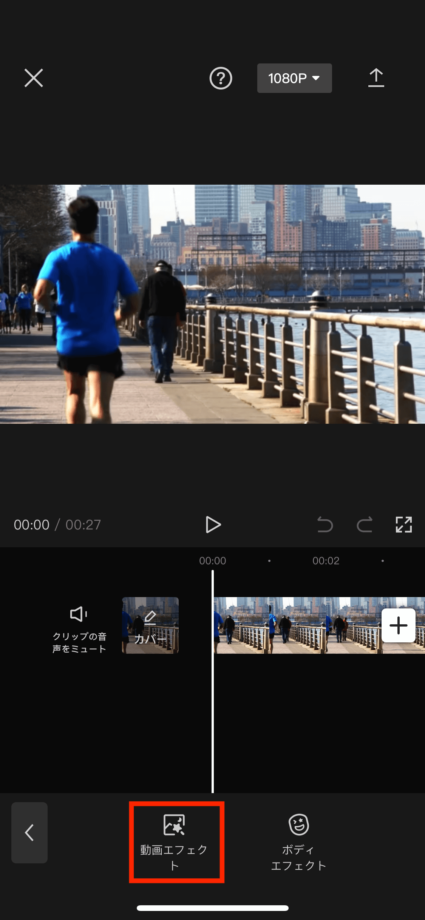
1.「新しいプロジェクト」からぼかしを入れたい動画を追加し、「エフェクト」をタップします。
2.「動画エフェクト」をタップします。


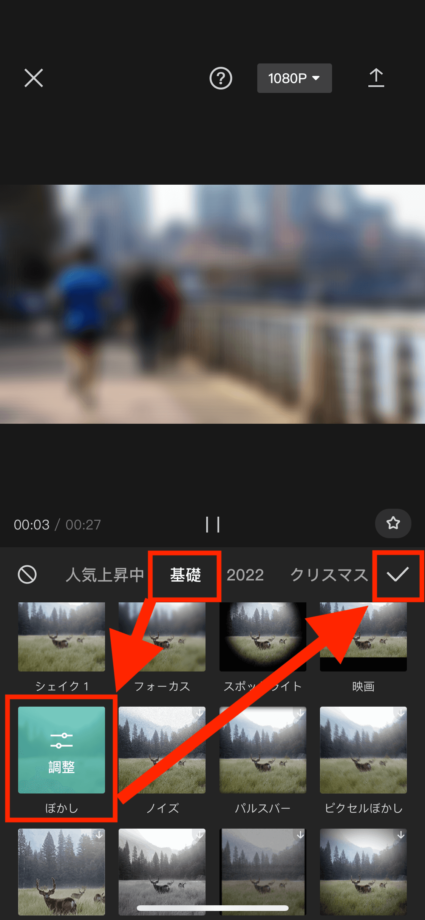
3.「基礎」タブにある「ぼかし」をタップし、右上のチェックマークをタップします。
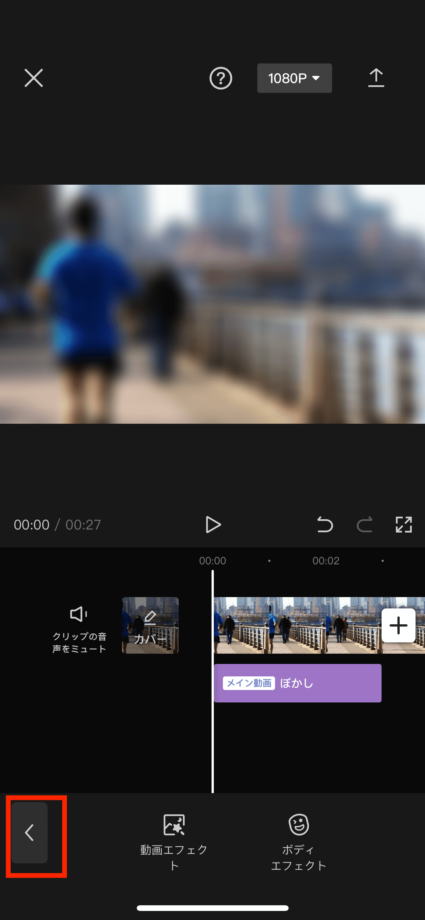
4.左下の「<」をタップします。


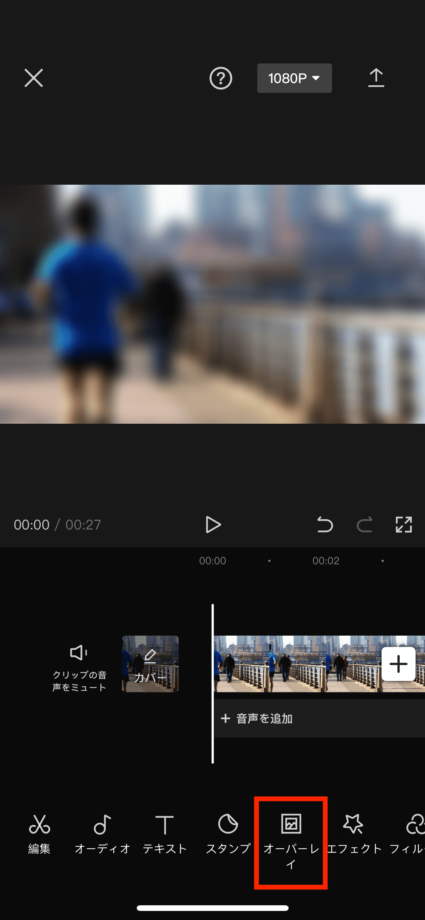
5.「オーバーレイ」をタップします。
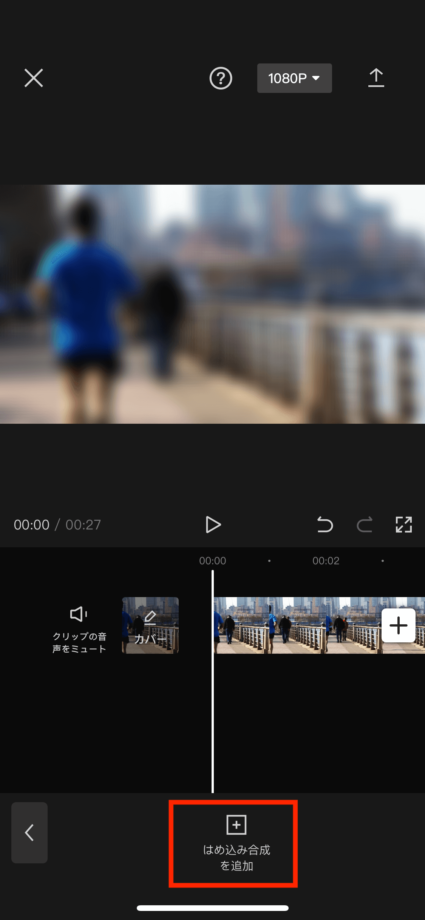
6.「はめ込み合成を追加」をタップします。


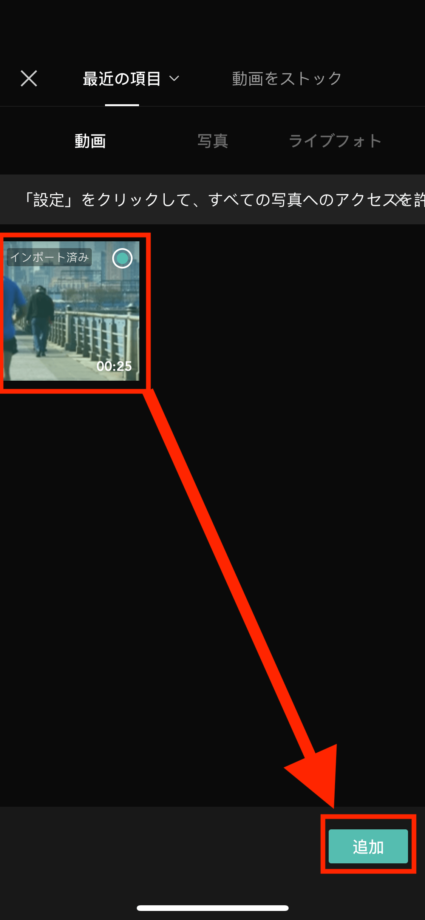
7.同じ動画を追加します。
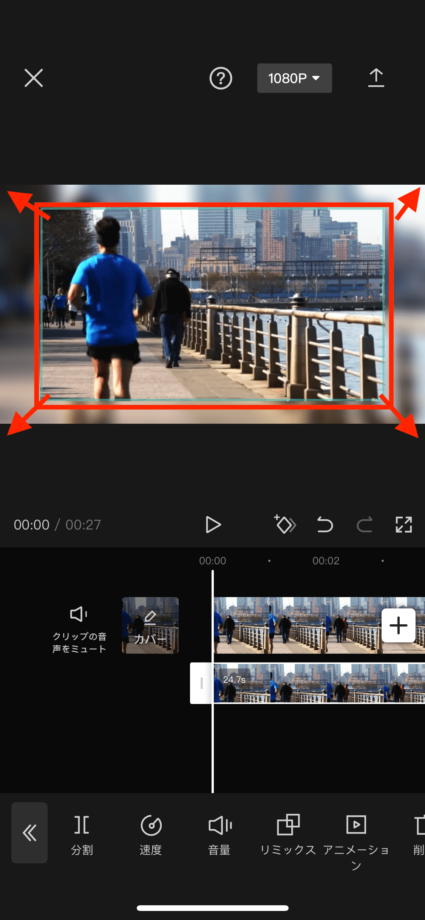
8.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します。


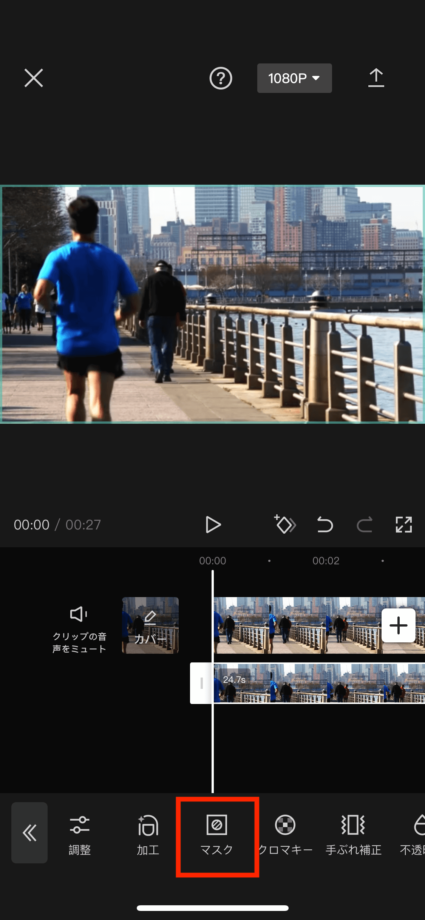
9.「マスク」をタップします。
10.ぼかしの形を選んでタップします。


11.「反転」をタップします。
12.右下のチェックマークをタップします。


13.ぼかしをスワイプして位置やサイズを調整します。

これで、動画の一部にぼかしを追加できました。
[adappkijinai4]
CapCut(キャップカット)で動くものを追従するぼかし方
CapCutで動くものを追従してぼかす方法を解説します。
ぼかしを追従させたい時は「トラッキング」という機能を使えば、動画の動きを自動で判定してぼかしを動かすことができて便利です。
トラッキングをかけられる素材は、スタンプとテキストです。
今回はスタンプとして、フリー素材のぼかし画像をカメラロールに保存してから下記の手順を実行して解説します。
クイック解説
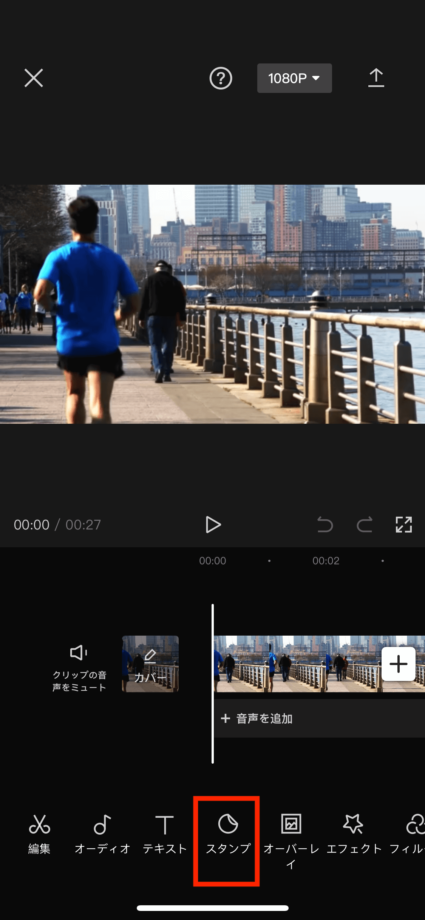
1.動画の編集画面を開き、「スタンプ」をタップします。
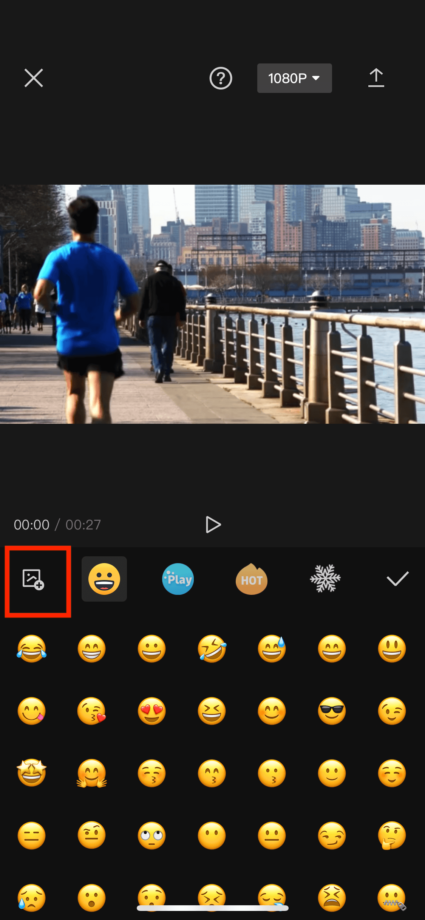
2.左上の画像のマークをタップします。
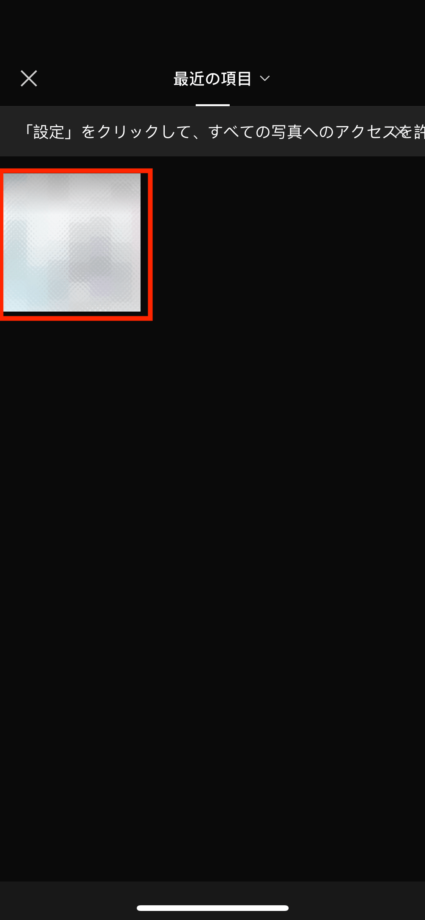
3.用意したぼかし素材をタップします。
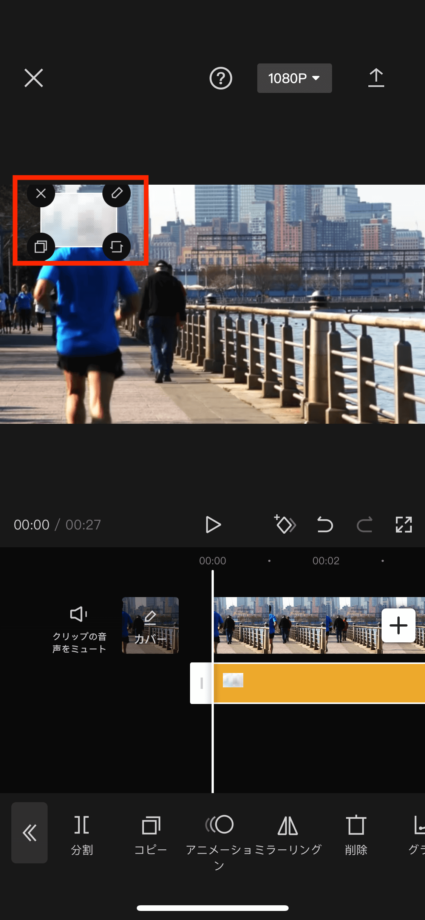
4.画像をスワイプし、隠したい部分に合わせます。
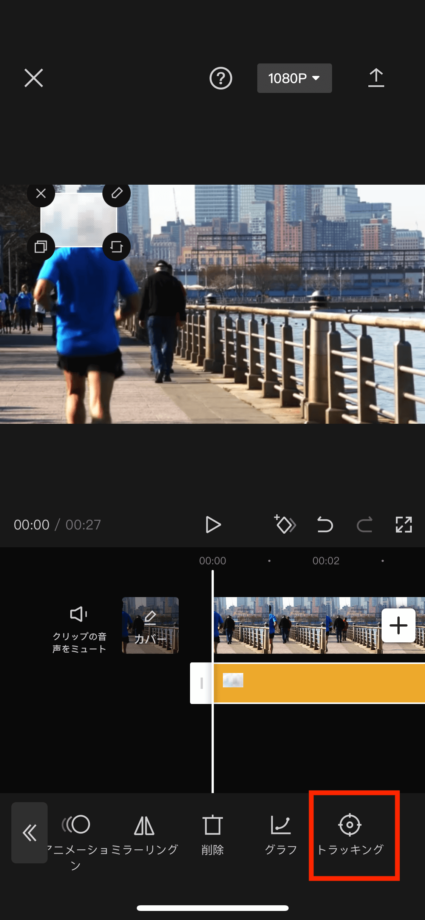
5.「トラッキング」をタップします。
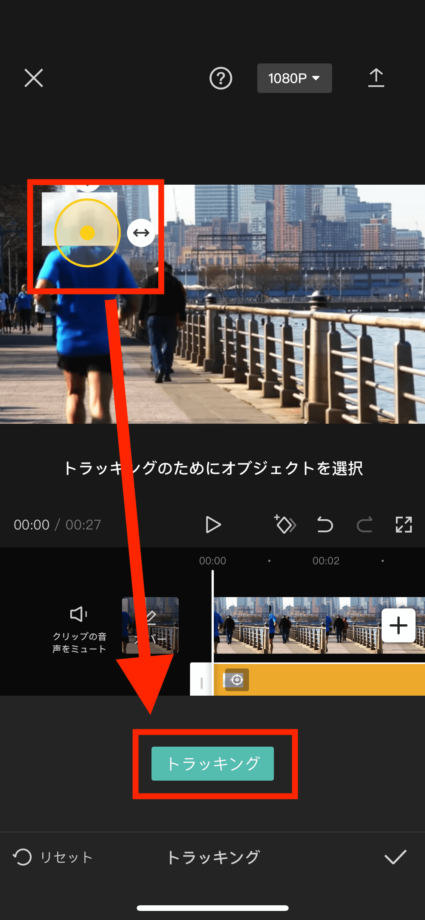
6.黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします。
画像で詳しく解説
1.動画の編集画面を開き、「スタンプ」をタップします。
2.左上の画像のマークをタップします。


3.用意したぼかし素材をタップします。
4.画像をスワイプし、隠したい部分に合わせます。


[adappkijinai5]
5.「トラッキング」をタップします。
6.黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします。


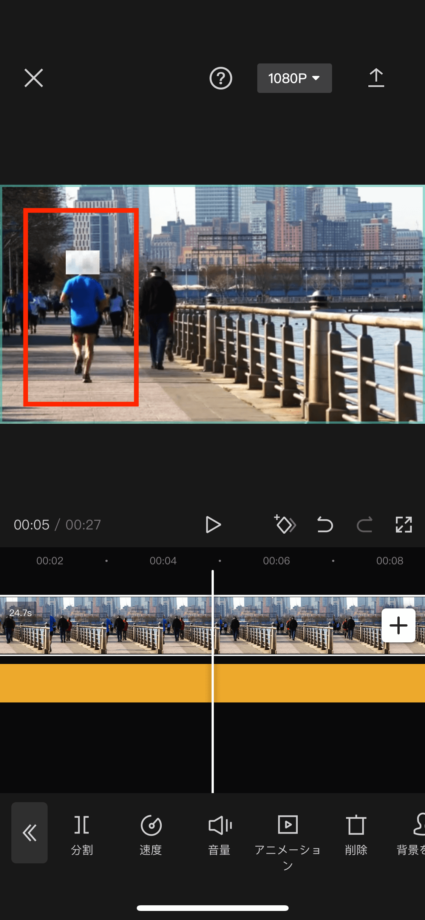
これで、走っている人の顔部分にぼかしをかけることができました。

CapCut(キャップカット)で背景をぼかす方法
CapCutで動画の背景をぼかす方法を紹介します。
ここでは、自動で人物を判定して背景をぼかす方法を解説します。
クイック解説
1.「新しいプロジェクト」からぼかしを入れたい動画を追加し、「エフェクト」をタップします。
2.「動画エフェクト」をタップします。
3.「基礎」タブにある「ぼかし」をタップし、右上のチェックマークをタップします。
4.追加されたぼかしのバーをタップします。
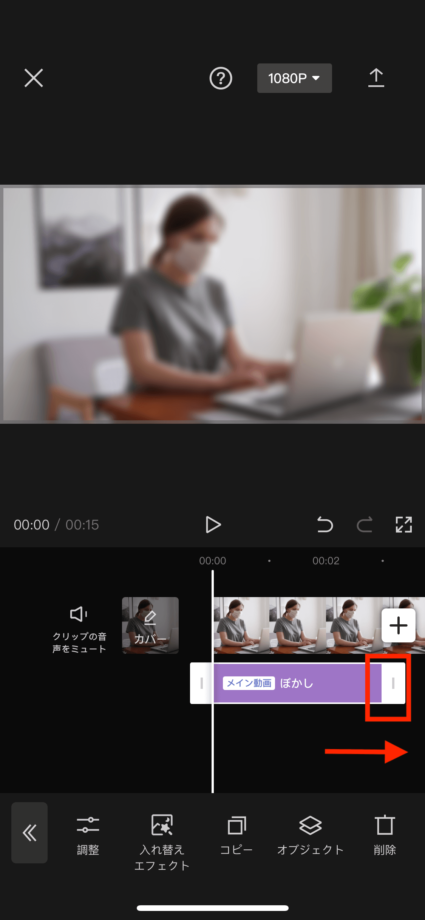
5.ぼかしの終了位置をタップしたままメイン動画の末尾までスワイプします。
6.左下の「<<」を2回タップします。
7.「オーバーレイ」をタップします。
8.「はめ込み合成を追加」をタップします。
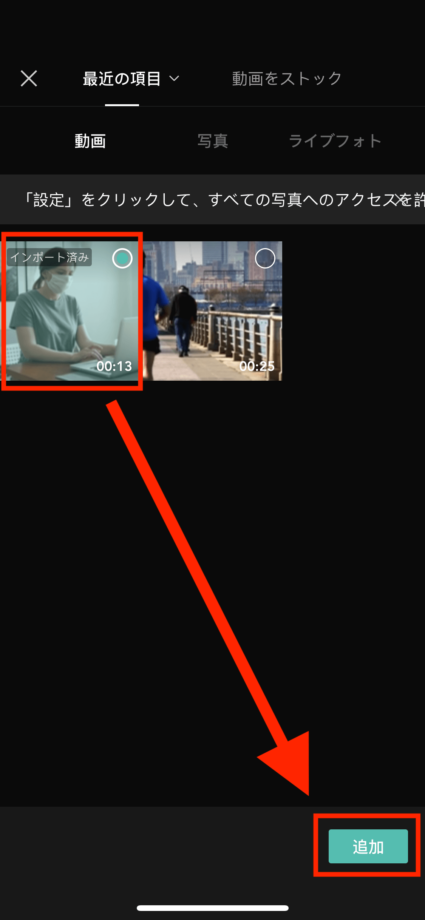
9.同じ動画を追加します。
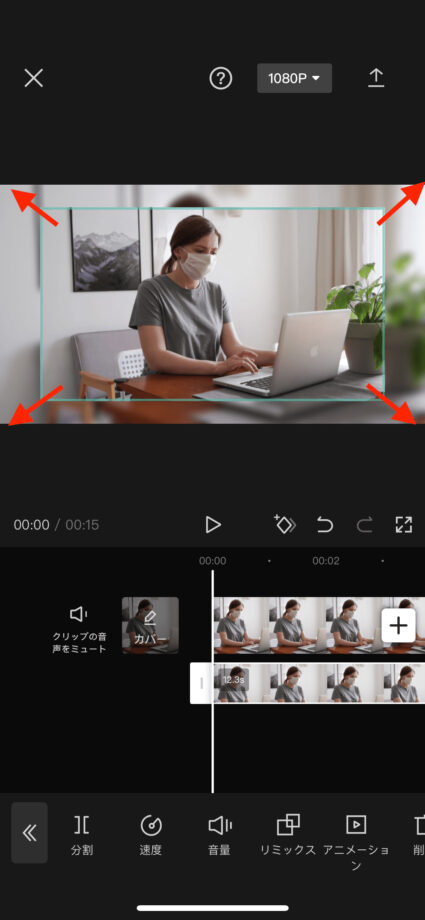
10.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します。
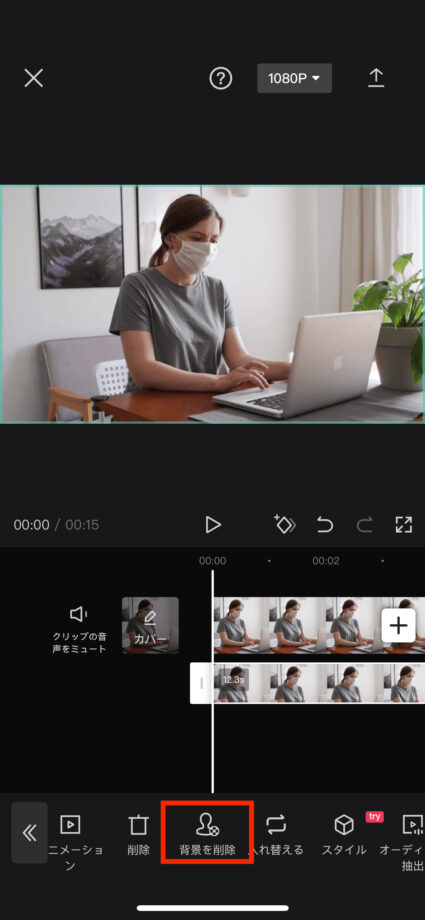
11.「背景を削除」をタップします。
画像で詳しく解説
1.「新しいプロジェクト」からぼかしを入れたい動画を追加し、「エフェクト」をタップします。
2.「動画エフェクト」をタップします。


3.「基礎」タブにある「ぼかし」をタップし、右上のチェックマークをタップします。
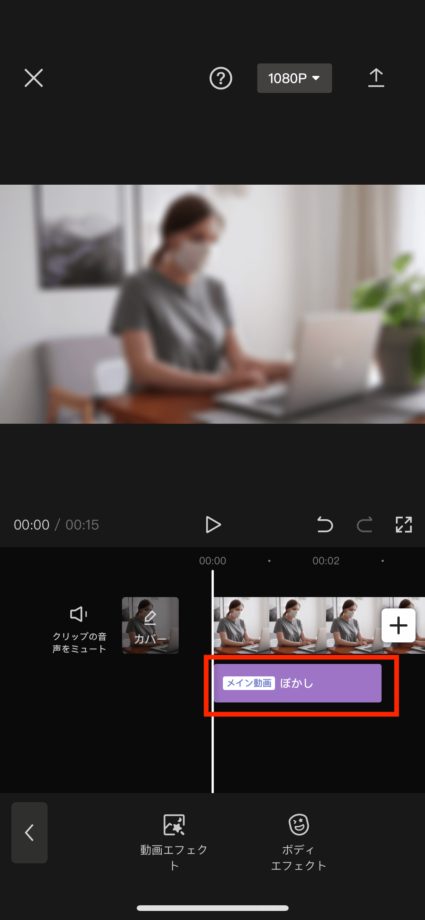
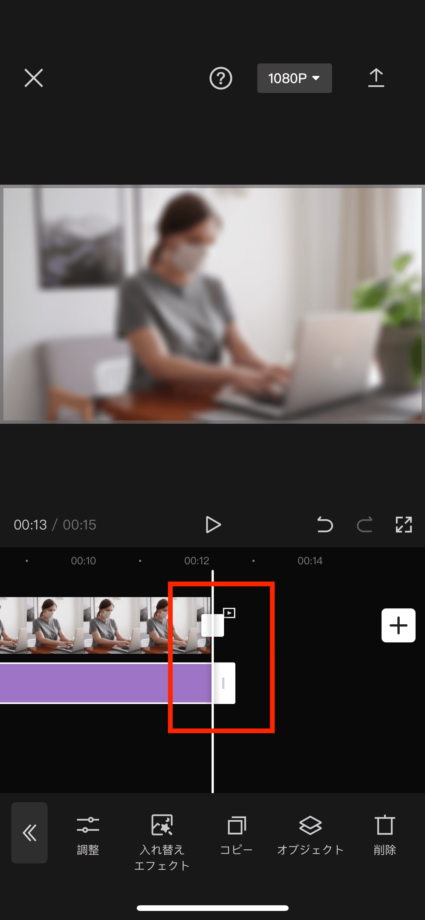
4.追加されたぼかしのバーをタップします。


5.ぼかしの終了位置をタップしたままメイン動画の末尾までスワイプします。


これで、動画の最後までぼかしを入れるよう設定できました。
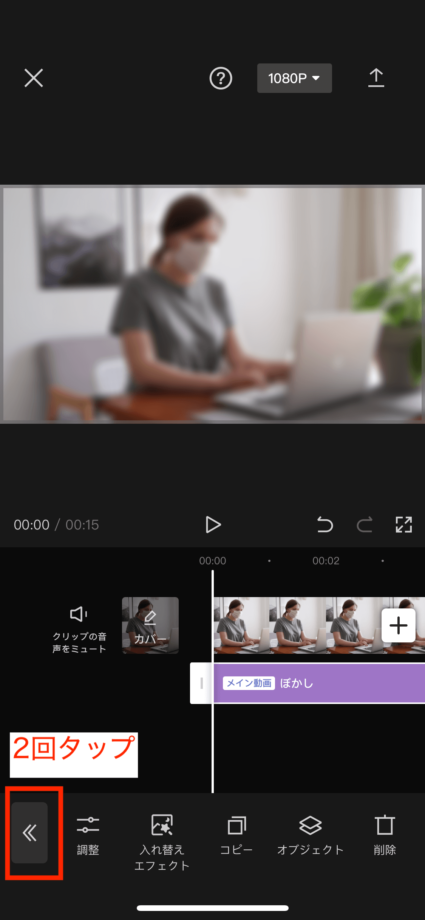
6.左下の「<<」を2回タップします。
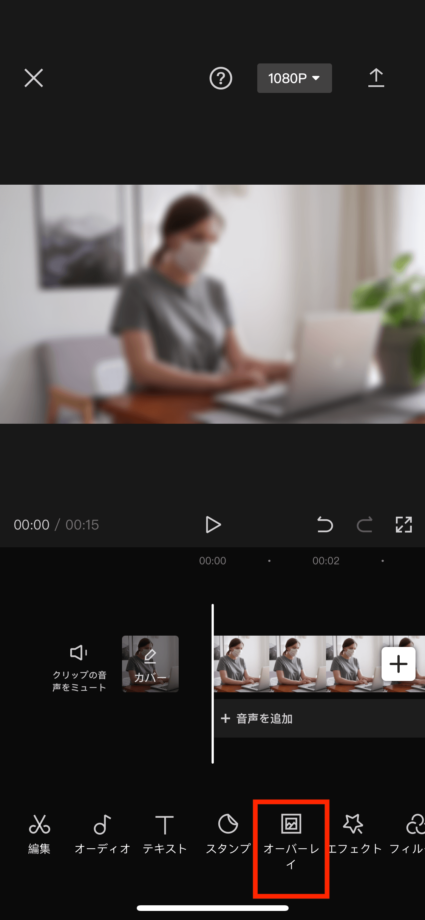
7.「オーバーレイ」をタップします。


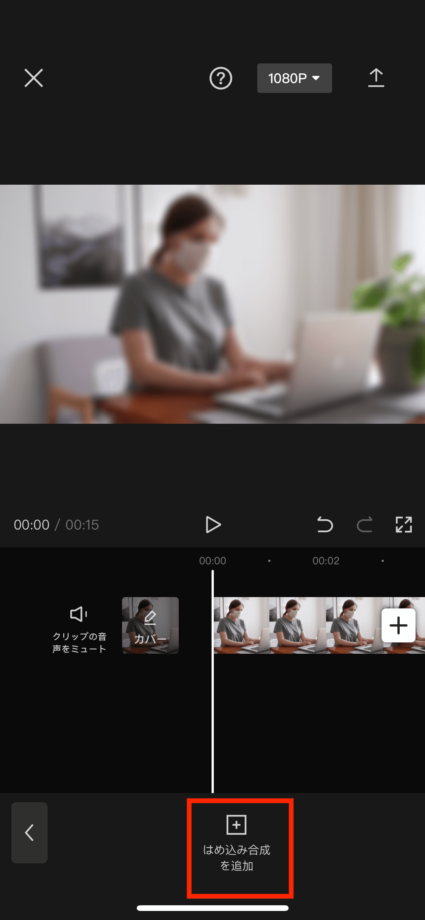
8.「はめ込み合成を追加」をタップします。
9.同じ動画を追加します。


10.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します。
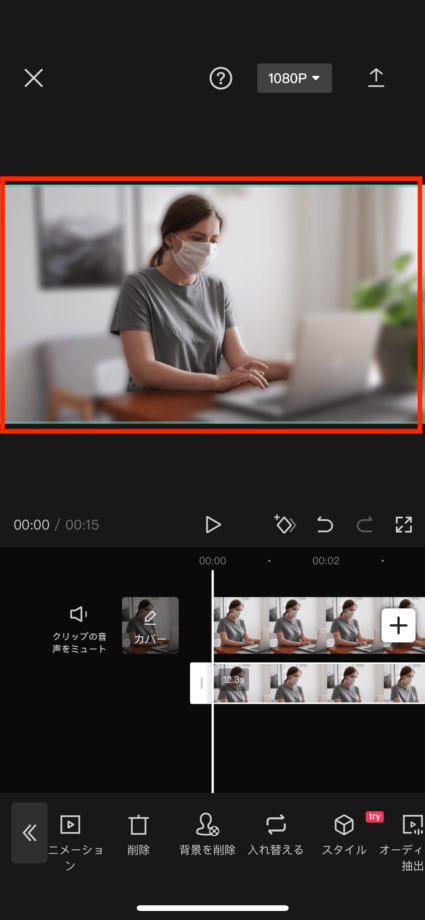
11.「背景を削除」をタップします。


これで、動画の背景にぼかしを入れることができました。

本ページの情報は2022年12月11日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
Profile
この記事の執筆者
About