サイト・運営者情報
- 「アプリポ」はスマホアプリやSIM回線&機種)に関する疑問に答えるサイトです。私たちは常時複数の格安SIM回線を実際に契約し、通信速度を計測できるサービスの開発など、専門的視点と消費者目線を両立した体制で運営しています。運営:株式会社七変化
目次
CapCut(キャップカット)でモザイクを一部に掛けたい
動画編集アプリCapCutには、動画にモザイクやぼかしを追加する機能があります。
YouTubeやTikTokなどのSNSに動画をアップしたいけど、隠したい部分があるという時に便利な機能です。
この記事では、CapCutでモザイクを動画の一部にかけるやり方を解説します。
固定のものにモザイクをかけるやり方と、動いているものを追従してモザイクをかけるやり方を紹介するので、ぜひ参考にしてください。
CapCutでモザイクを一部にかけるやり方
CapCutで動画の一部にモザイクをかけるやり方を解説します。
モザイクを動画に合わせて動かす必要がない場合は、この方法が簡単です。
クイック解説
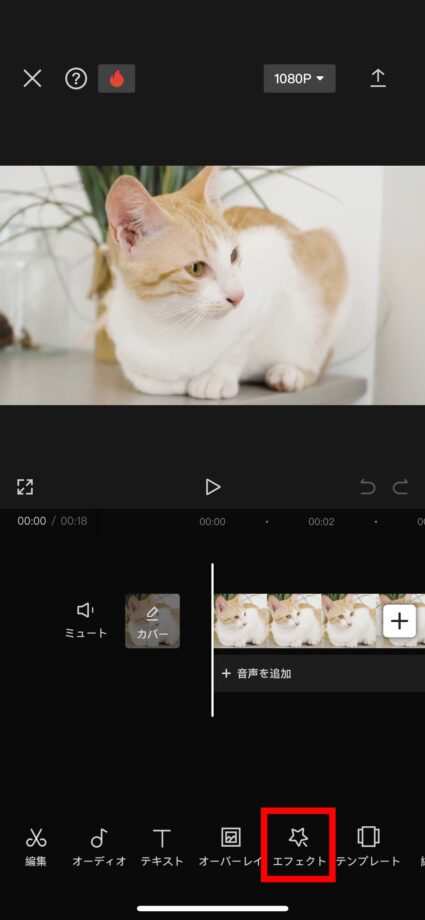
1.「新しいプロジェクト」からモザイクをかけたい動画を追加し、「エフェクト」をタップします
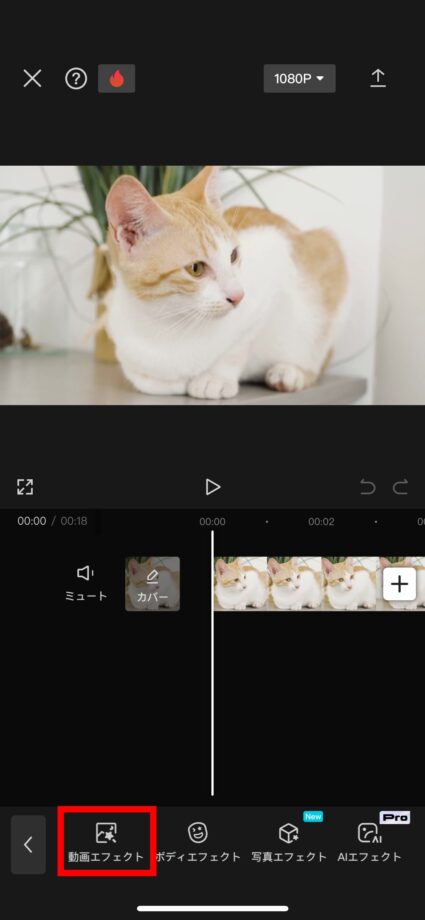
2.「動画エフェクト」をタップします
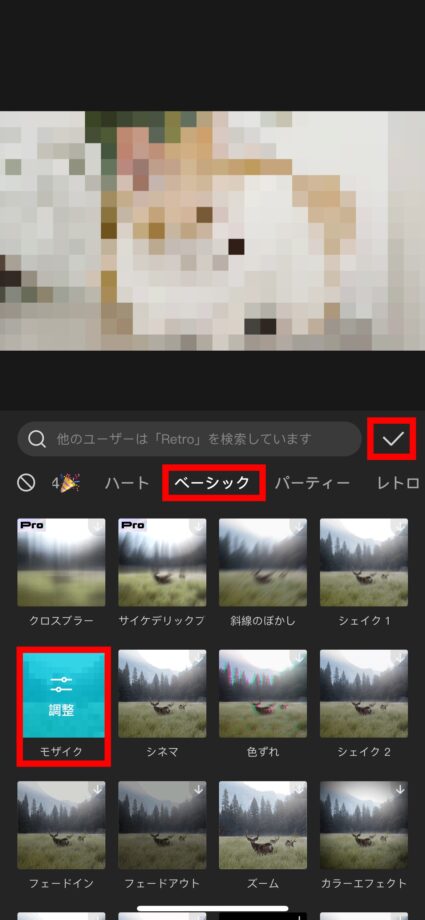
3.「ベーシック」タブにある「モザイク」をタップし、右上のチェックマークをタップします
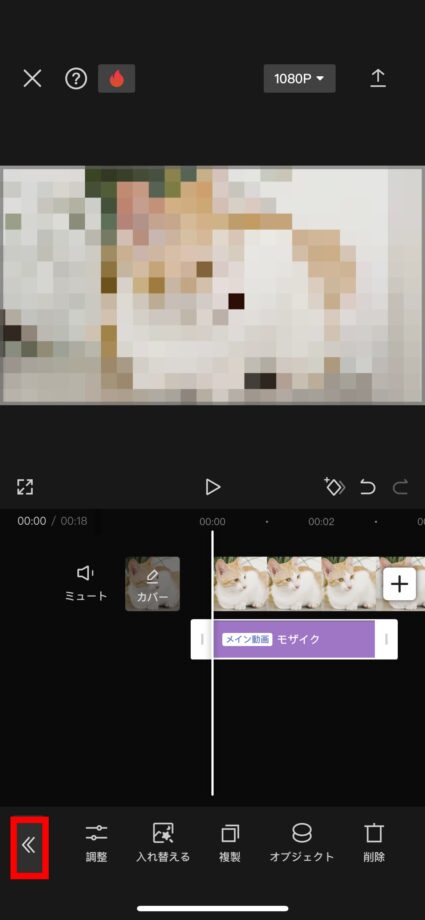
4.左下の「<」を2回タップします
5.「オーバーレイ」をタップします
6.「はめ込み合成を追加」をタップします
7.同じ動画を追加します
8.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します
9.「マスク」をタップします
10.モザイクの形を選び、「反転」をタップします
11.モザイクをスワイプして位置やサイズを調整します
画像で詳しく解説
1.「新しいプロジェクト」からモザイクをかけたい動画を追加し、「エフェクト」をタップします
2.「動画エフェクト」をタップします


3.「ベーシック」タブにある「モザイク」をタップし、右上のチェックマークをタップします
4.左下の「<」を2回タップします


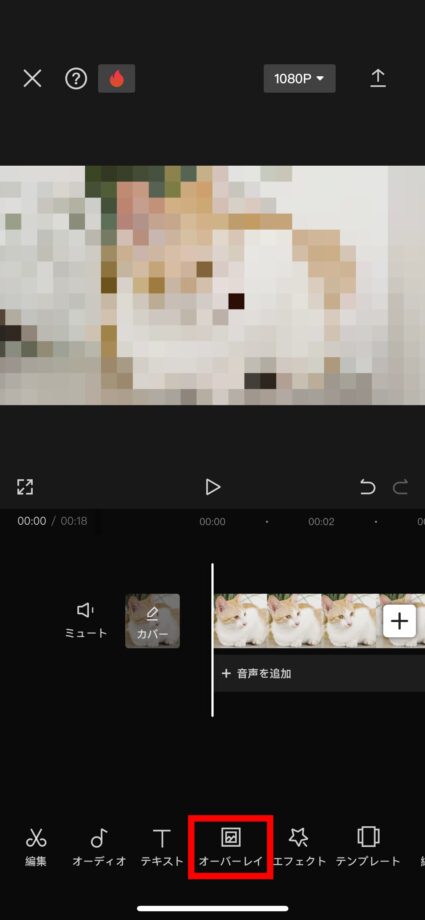
5.「オーバーレイ」をタップします
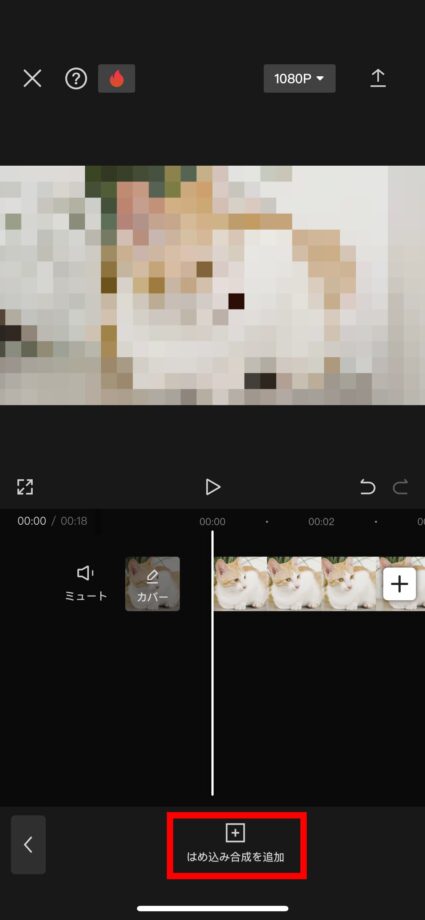
6.「はめ込み合成を追加」をタップします


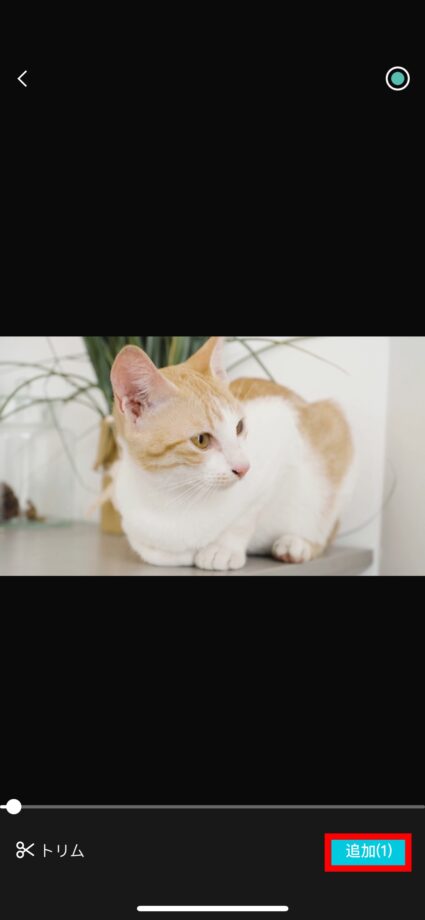
7.同じ動画を追加します
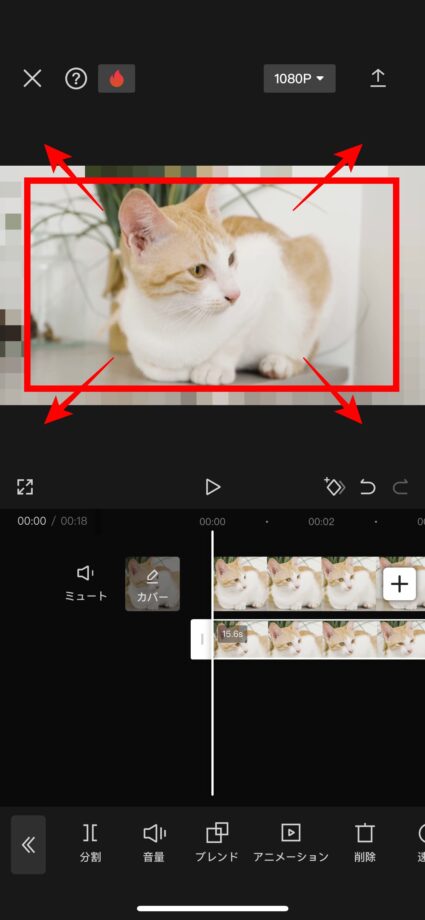
8.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します


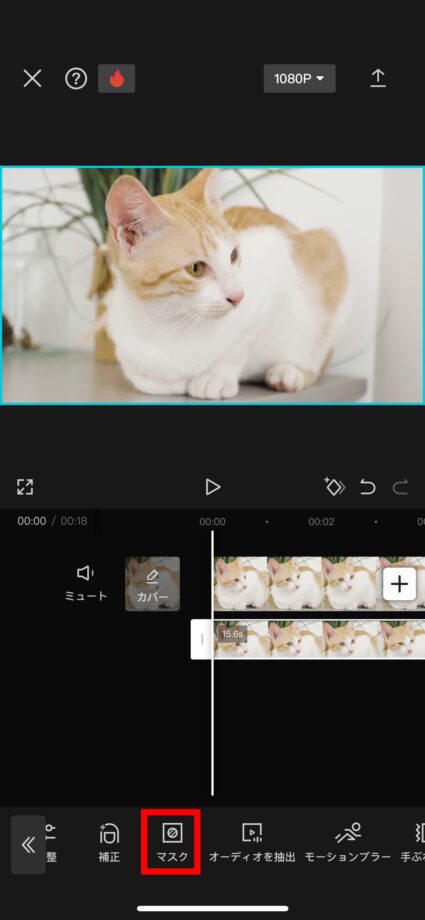
9.「マスク」をタップします
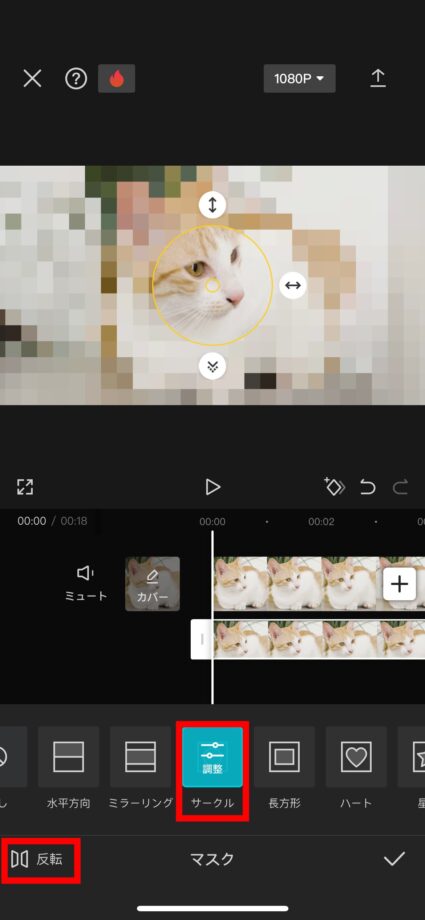
10.モザイクの形を選び、「反転」をタップします


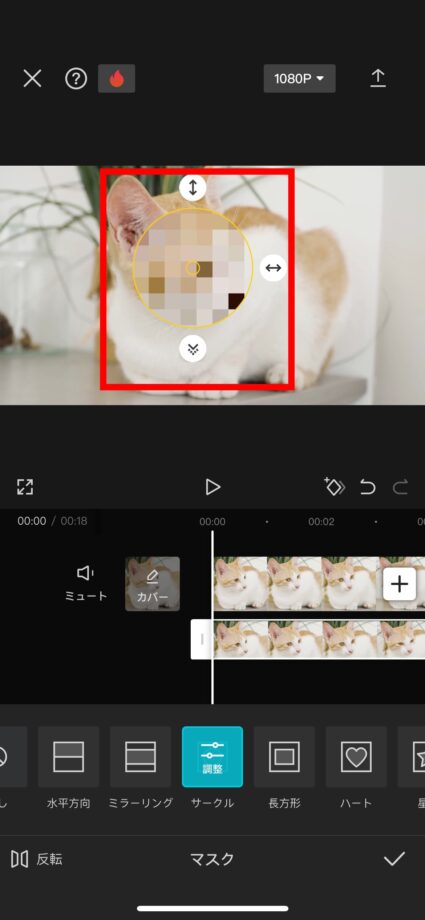
11.モザイクをスワイプして位置やサイズを調整します

これで、動画の一部にモザイクをかけることができました。
CapCutでモザイクを追従させるやり方
CapCutでは、動画内の動くものに対してモザイクを追従させることも可能です。
自動でオブジェクトを追いかける方法と、手動でモザイクの位置を設定する方法の2通りご紹介します。
自動でモザイクを追従させるやり方
CapCutのトラッキング機能を使えば、動画の動きを自動で判定してモザイクを動かすことができます。
ここではフリー素材のモザイク画像をカメラロールに保存し、スタンプとして用意してから下記の手順を実行して解説します。
クイック解説
- 左上の画像のマークをタップします
- 用意したモザイク素材をタップします
- 画像をスワイプし、隠したい部分に合わせます
- 「トラッキング」をタップします
- 黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします
画像で詳しく解説
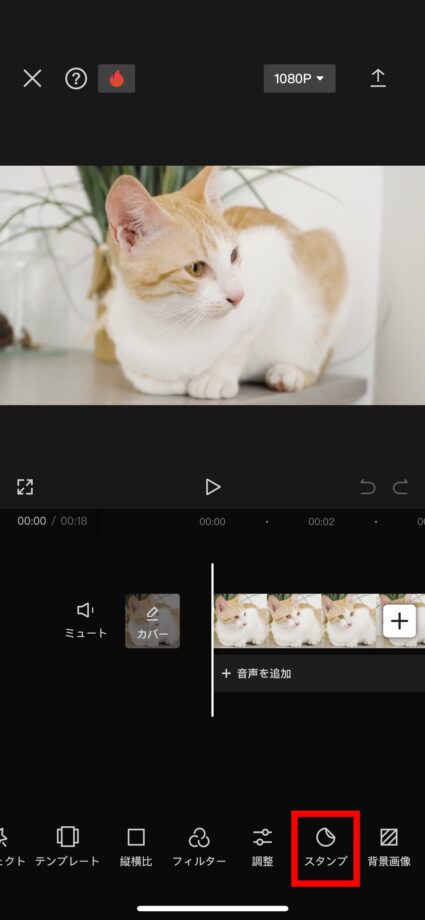
1.動画の編集画面を開き、「スタンプ」をタップします
2.「ステッカー」をタップします

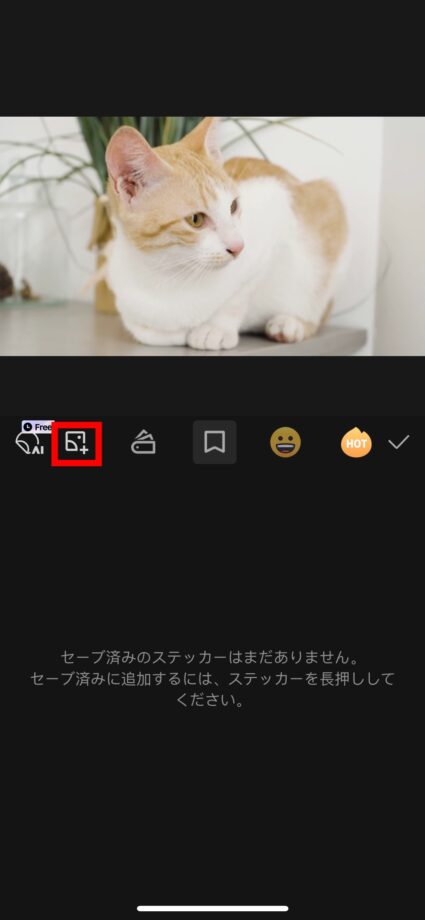
2.左上の画像のマークをタップします

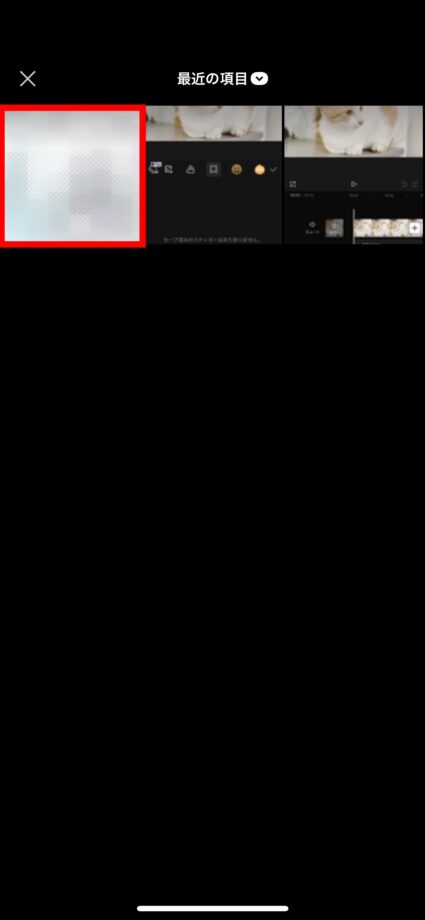
3.用意したモザイク素材をタップします

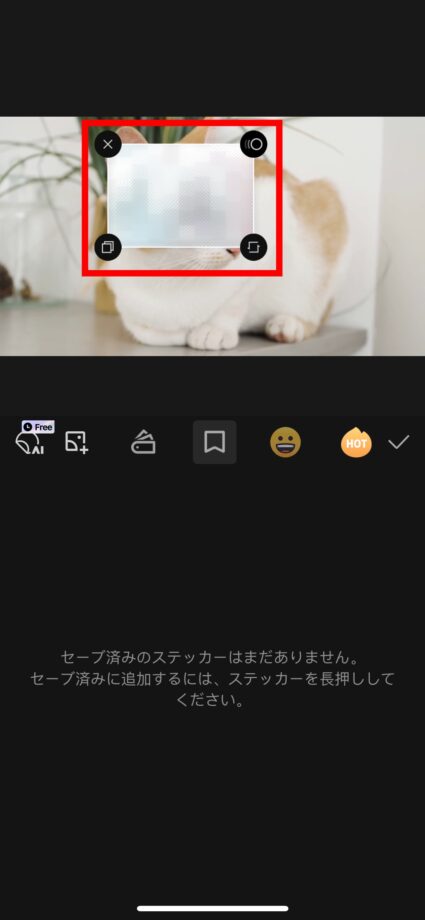
4.画像をスワイプし、隠したい部分に合わせます
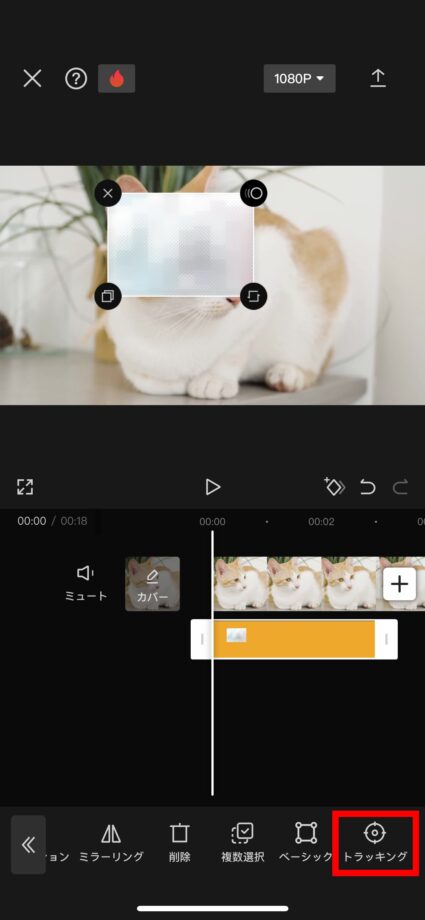
5.「トラッキング」をタップします


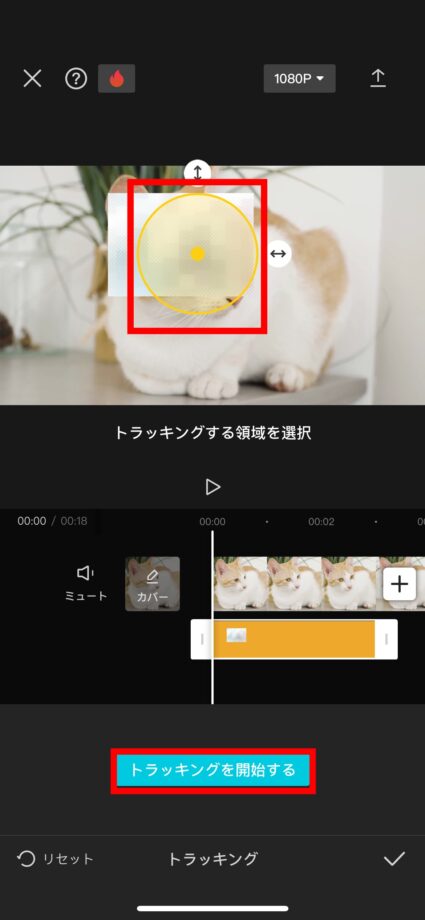
6.黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします

これで、猫の顔部分にモザイクをかけることができました。

手動でモザイクを追従させるやり方
動画内の人や物が激しく動く場合は、トラッキング機能で自動で追従させてもモザイクが外れてしまうことがあります。
そんなときは、CapCutのキーフレーム機能を使ってモザイクを追従させましょう。
クイック解説
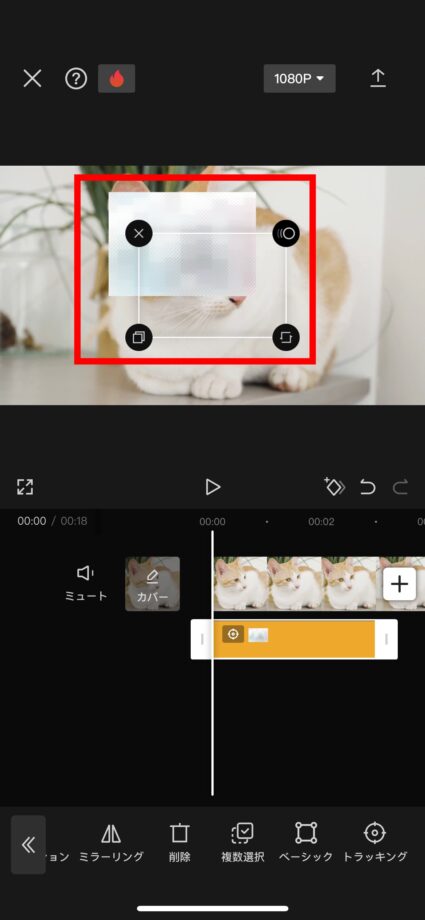
1.編集画面の吹き出しのようになっている部分をタップします
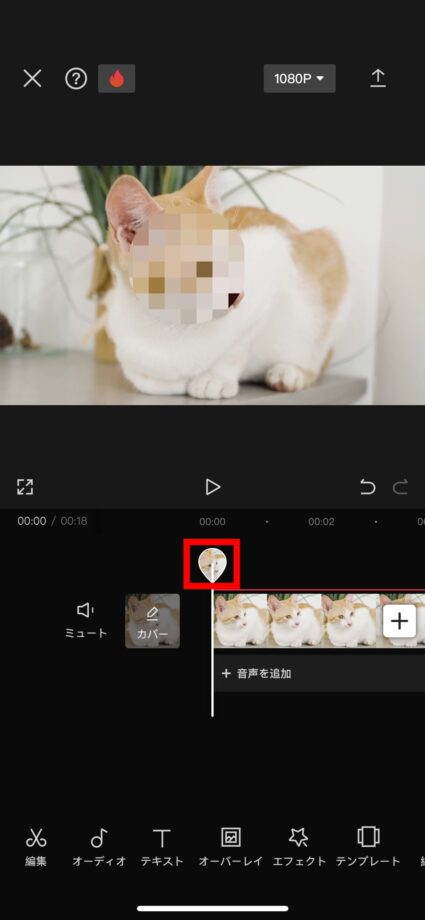
2.下段の動画をタップして選択し、ダイヤのマークをタップしてモザイクの開始位置を決めます
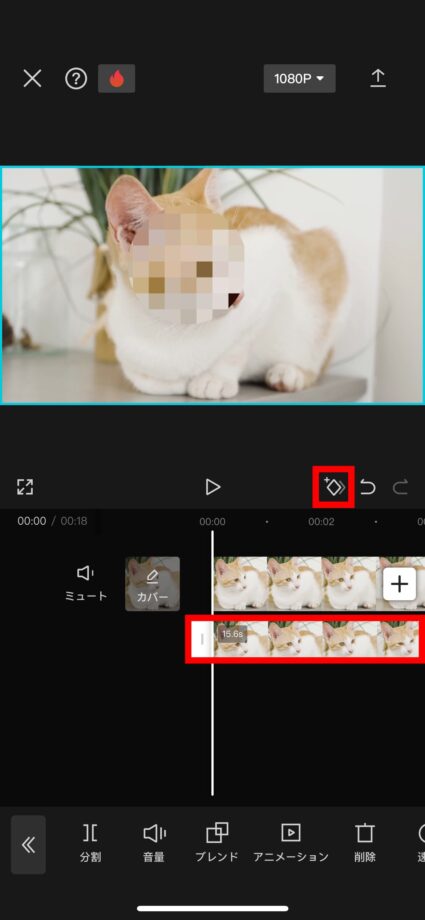
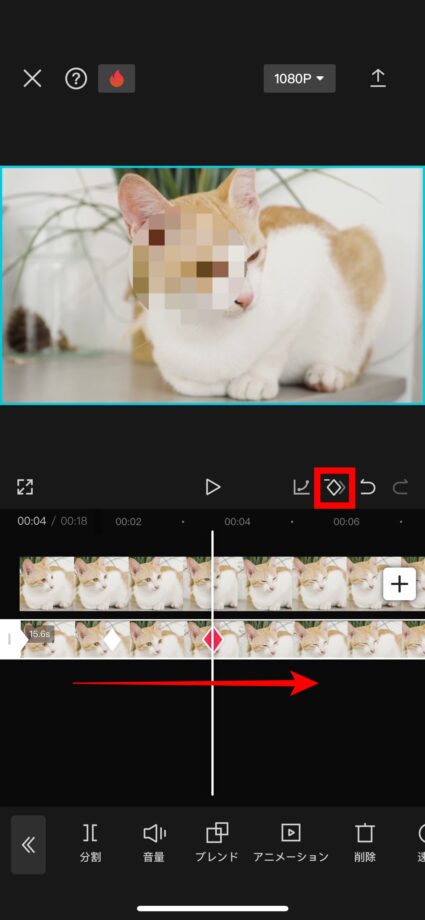
3.再生バーをスワイプして、モザイクがずれてしまう位置でダイヤのマークをタップします
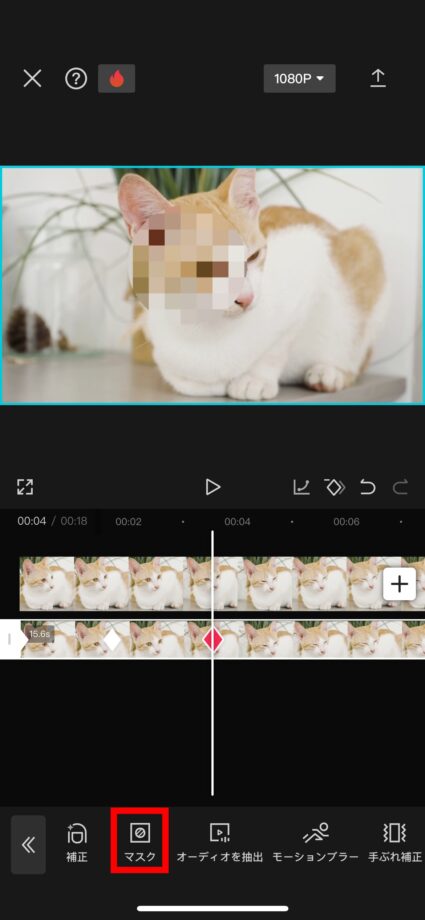
4.「マスク」をタップします
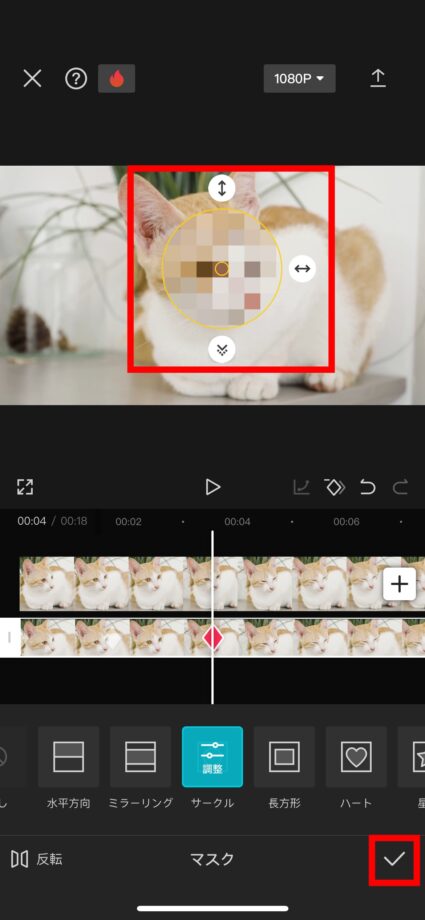
5.モザイクの位置やサイズを調整し、右下のチェックマークをタップします
画像で詳しく解説
1.編集画面の吹き出しのようになっている部分をタップします
2.下段の動画をタップして選択し、ダイヤのマークをタップしてモザイクの開始位置を決めます


3.再生バーをスワイプして、モザイクがずれてしまう位置でダイヤのマークをタップします
4.「マスク」をタップします


5.モザイクの位置やサイズを調整し、右下のチェックマークをタップします

さらにモザイクを動かしたい場合は、手順3〜5まで繰り返してください。
本ページの情報は2024年1月7日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
Profile
この記事の執筆者
About