
サイト・運営者情報
- 「アプリポ」はスマホアプリやSIM回線&機種)に関する疑問に答えるサイトです。私たちは常時複数の格安SIM回線を実際に契約し、通信速度を計測できるサービスの開発など、専門的視点と消費者目線を両立した体制で運営しています。運営:株式会社七変化
目次
iOS17以降で使えるスタンバイモードの使い方や設定方法は?
スタンバイはiPhoneを充電スタンドに固定してスマートディスプレイのように使える、iOS17の目玉機能です。


当記事では、そんなスタンバイの設定方法やカスタマイズ方法、使い方について解説します。
記事の内容をまとめると以下になります。
- iOS17のスタンバイモードは設定アプリでオン/オフを切り替えることが可能
- スタンバイモードの設定を呼び出すためには充電ケーブルかワイヤレス充電器を接続してiPhoneを横向きに斜めにたてかける必要がある
- スタンバイモードの表示内容はウィジェット・写真・時計の3種類から選べる
- 常時表示ディスプレイ機能に対応するiPhone 15 Pro/iPhone 14 Proシリーズならスタンバイ画面を常時表示できて便利
iPhoneのスタンバイモードのオン/オフは設定アプリから適用可能
まず、スタンバイモードはiPhoneの「設定」アプリでオンにできます。
もし、iOS17にアップデートした場合、自動的にオンになっているので、オフにした記憶がある方はもう一度設定し直しましょう。
スタンバイモードは以下の手順で設定できます。
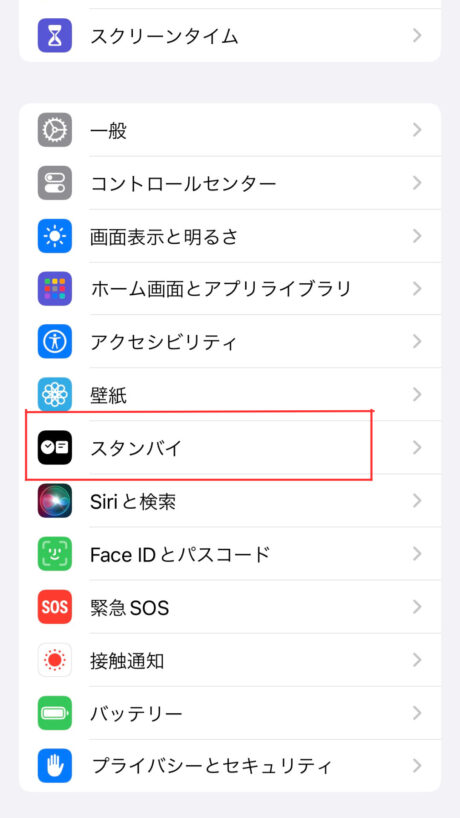
- 設定アプリの「スタンバイ」をタップ
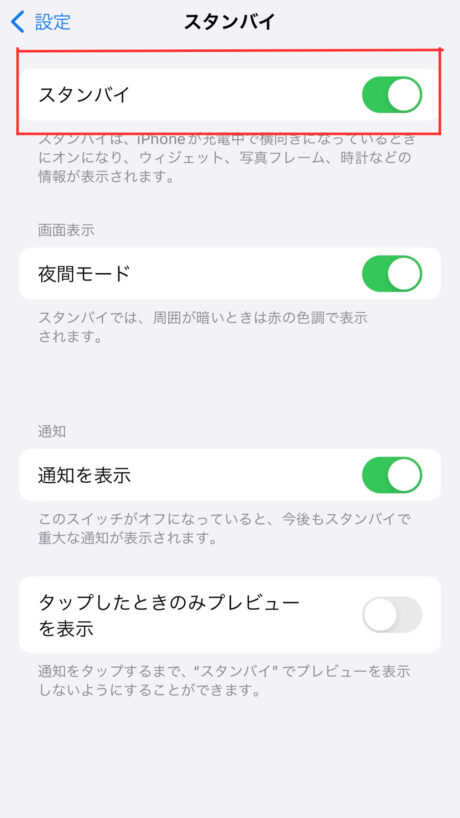
- 「スタンバイ」をオンにする


スタンバイモードの設定項目がない場合
上記のような設定項目がない場合は、iOS17にアップデート前のiPhoneを利用している可能性があります。
以下の記事でスタンバイモードが使えない場合の対処法を解説しています。
iOS17にアップグレード前またはiOS17へのアップグレードに対応していないiPhoneはスタンバイモードを使えないため、お使いのiPhoneがiOS17に対応している場合は最新のiOSへアップグレードしましょう。
スタンバイモードが起動するためには条件がある
また、スタンバイモードはいつでも利用できるわけではなく、以下の条件を満たしておく必要があります。
スタンバイモードの表示内容を最初に設定する場合も、以下の条件を満たしてスタンバイモードを呼び出す必要があります。
- iPhoneを充電ケーブルやワイヤレス充電器に接続し続ける
- iPhoneを横向きにして斜めに立てかける
- iPhoneがロック画面、またはスリープ状態になっている
また、手持ちの場合はなかなかスタンバイモードに切り替えることが難しいため、安定した場所に立てかけたり、充電スタンドに横向きで置いたりして利用しましょう。
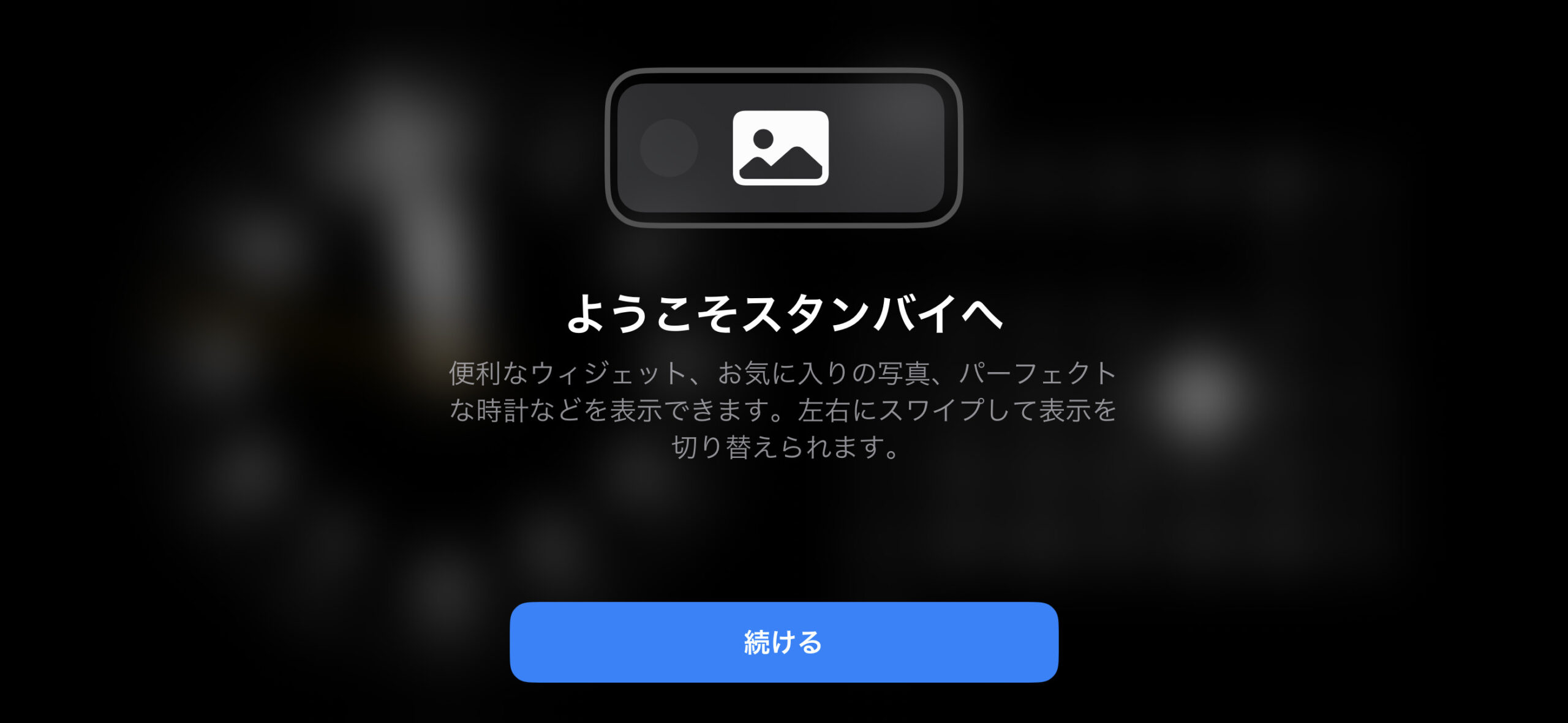
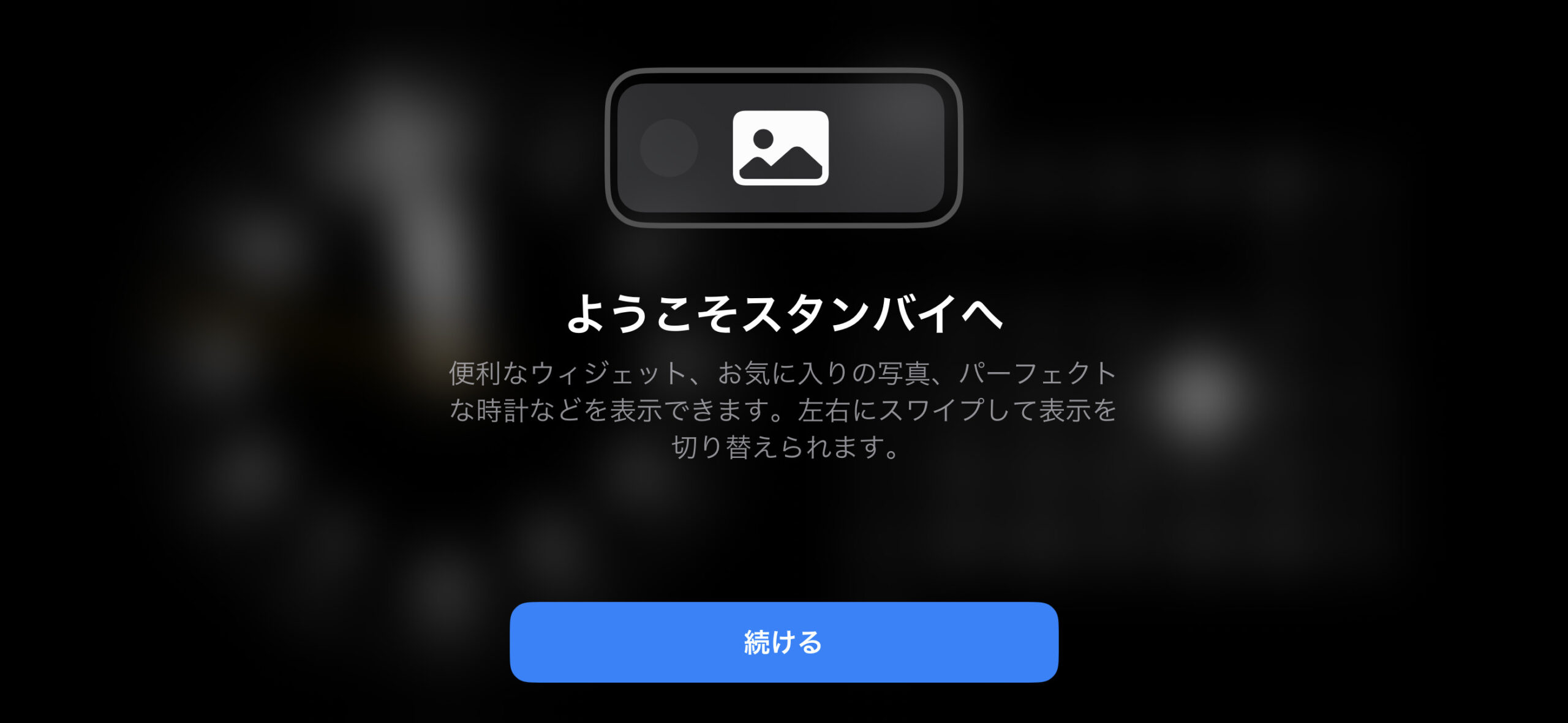
3つの条件が揃うと、スタンバイモードを初めて使う場合は、以下のような画面が表示され、スタンバイモードに表示する内容を選択することができます。


iOS17のスタンバイには3つの画面が用意されている
スタンバイモードでは、以下の3つの画面が表示できます。
- ウィジェット:TODOや天気、カレンダーなどの便利なウィジェットが表示できる
- 写真:スライドショーのように写真を切り替えられる
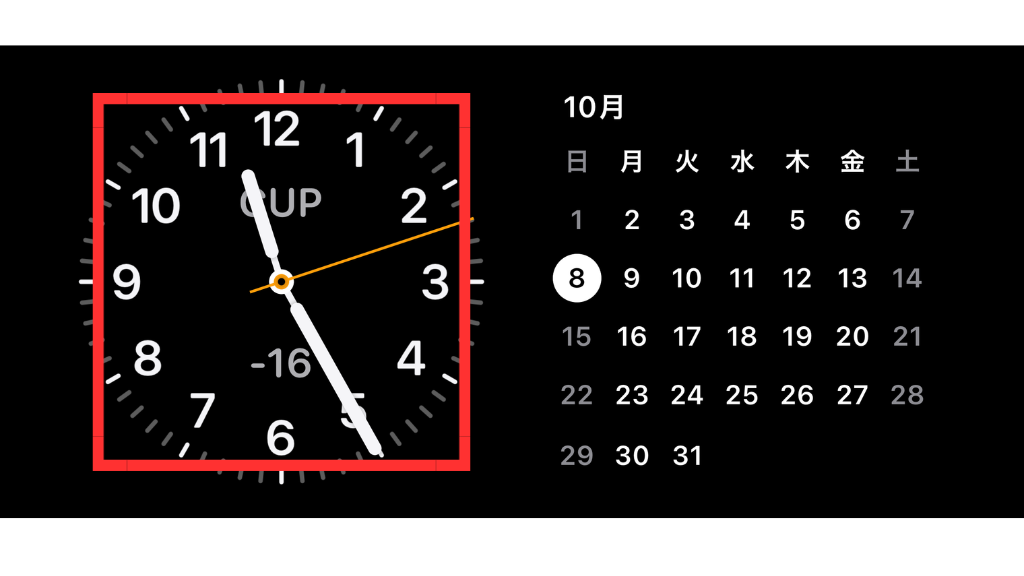
- 時計:画面いっぱいに時計が表示される

そのため、便利なディスプレイにもなれば、デジタル時計としても利用可能です。
また、それぞれの画面には、フリック操作で簡単に切り替えることができ、自分の好みに合わせて使い分けられます。
スタンバイモードでは、以下のようにホーム画面に置けるウィジェットと同じ内容のウィジェットを2つ横に並べて表示させることも可能です。

ウィジェットのカスタマイズのやり方
続いて、多くのカスタマイズが可能なウィジェット画面のカスタマイズ方法を解説します。
クイック解説
- ウィジェット画面を長押しします。
- 左上の+ボタンをタップします。
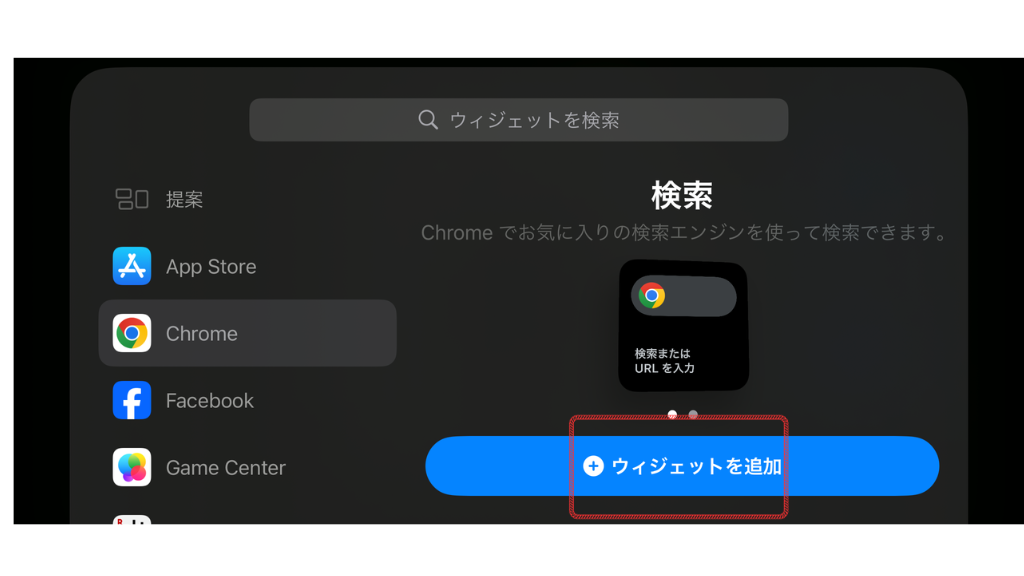
- 追加したいアプリを選択して「ウィジェット追加」を選択します。
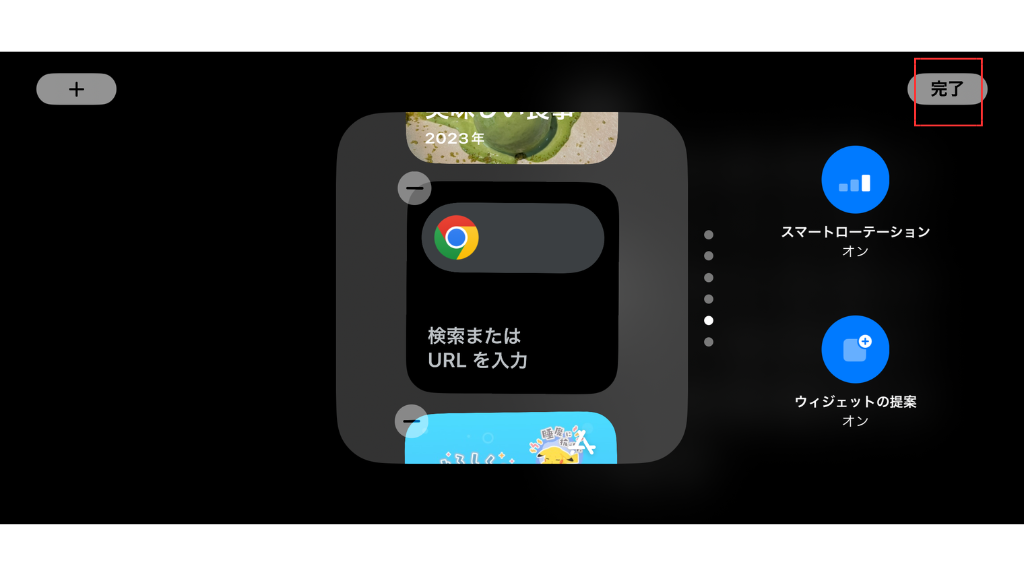
- 右上の完了ボタンを押せば完了です。
画像で詳しく解説
1.ウィジェット画面を長押しします。
2.左上の+ボタンをタップします。


3.追加したいアプリを選択して「ウィジェット追加」を選択します。
4.右上の完了ボタンを押せば完了です。


iOS17のスタンバイモードの使い方は簡単
スタンバイの設定方法やカスタマイズ方法、使い方について解説しました。
スタンバイはiOS17にアップデートすると自動的にオンになり、あとは充電中に横向きにおくだけで利用できます。
また、カスタマイズ方法も直感的な操作ででき、簡単に自分好みの設定ができるでしょう。
本ページの情報は2023年12月17日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
Profile
この記事の執筆者
About